如何让复杂的页面更加易用


当我们拿到产品原型的时候急于去展示信息,忘了思考我们拿到的信息这么多,对于用户他想看到什么?而你又想怎么展示重要信息。
前两天在古典老师的文章看到这样一个故事。
在瑞士日内瓦湖边,有一条长隧道,投入使用的时候,工程师遇到一个问题:很多车主在隧道开车时,会打开车灯,但是出了隧道,一看到好的风景就会停车拍照,回来发现电量耗光了。工程师决定在隧道出口立一块牌子提醒大家关车灯。“请关闭车灯”。但是这样做,会有另外一个问题,很多车主是晚上进出隧道的,如果他们看到这个牌子,关掉车灯,又可能会遇到危险。
有人说,牌子写上“如果是晚上,请保持灯打开;如果是白天,请出隧道后关闭车灯。”我想象了一下场景,给这个场景配了个图:

这个答案看似很周全,如果当时的车速是120公里/时,等你看完这么多字,再反应一下,估计已经撞车了。
工程师最后把牌子变成了一个提问:“你的灯还亮着吗?”

对,你没有看错,就是这么一个简单的答案创造性地提供了一个解决方案。如果是白天,那这块牌子就是提醒车主关灯,如果是晚上则是提醒车主开灯。很精简的一句话,这也是我们今天要讨论的主题
——
如何让复杂的页面变的更加简单易用?
在你实际工作中,经常会遇到这样的问题:
为什么我精心做的页面,用户不知道怎么用?为什么我做的页面转化率这么低?
其实就像上面讲的高速路上你来不及看的路牌,问题就出在了不知道重点在哪?
作为一名设计师,或许我们有时候没办法改变信息量的多少,但是我们能够掌握用户接收信息的方式,废话不多说了,举一个栗子:

这是一个会议室预订的确认页面,当你看到这样一个页面的时候什么感觉?
崩!溃!
全是文字,你需要仔细阅读每一个字才能确保信息的正确度,看的时候相当费劲,太耗脑子了。
那我们一起分析一下这个页面的问题:
1,整页信息毫无重点,不知道这个页面想让用户看到什么?视觉的差异性不明显;
2,层级不明显,只是做了一个预约信息和会议室信息的简单分类,太笼统,文字阅读起来很困难。
我们看到了问题,那我们站在用户的角度应该怎么去设计这个页面呢?让我们一起理清思路:
1,让你的页面看起来更有层级性,把内容相关联的放到一组,利用亲密性,让整个页面的逻辑看起来更清晰;对于同类信息要保证一致性,不同信息要体现出来差异性,不然会造成误解,人们天然觉得样式一样的信息是相关联的;
2,将重点信息突出展示,明确用户想看到什么?你又想让用户看到什么?不要太高估用户的注意力,对于重点信息,应该放大十倍去对待;
3,文字太枯燥,可以将文字图形化,易于信息接受。
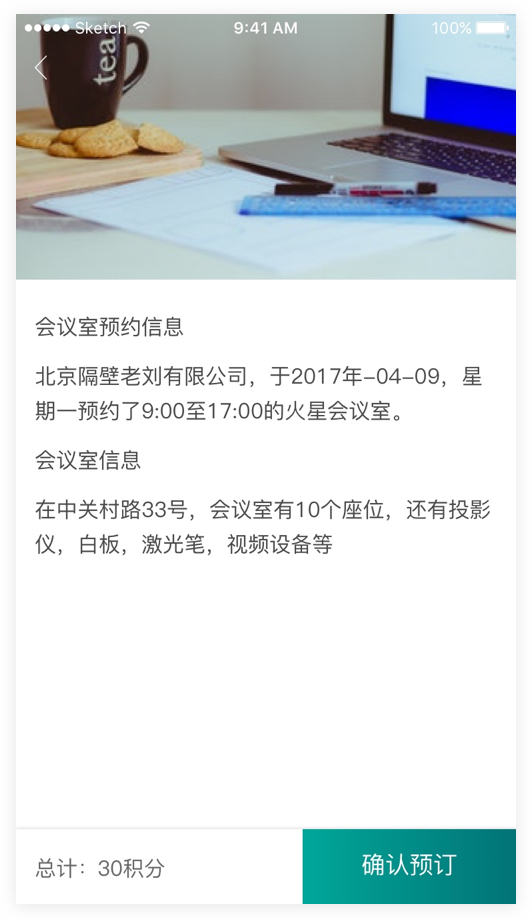
所以,上面的页面还可以这样来展示:

改良了3点:
1,用不同的间距表明页面内容的层级关系,使页面看起来更有层次感,同一组的元素相互靠近间距为20px,不同组距离分开间距为50px,划定固定高度;
2,将重点信息进行重点展示,对于预约会议室的公司来说,会议室名称,与会时间,谁预订的是最重要的部分,所以将重要信息进行了字号,颜色变化的处理,将时间元素用类似日历的形式展示出来用区别的颜色把积分展示出来,用户对信息全盘快速接受;
3,将会议室设备用图标的形式展示,一目了然。
类似的例子,我们平时经常会看到,例如:
1,脉脉
对于个人信息采用模块化的形式,主要内容和次要内容明显分开,每个模块之间的区分也很明显,每个功能的入口采用图+文结合的形式,这样使得页面显得灵活多样,突出特色模块,缓解用户的阅读疲劳,直切主题。

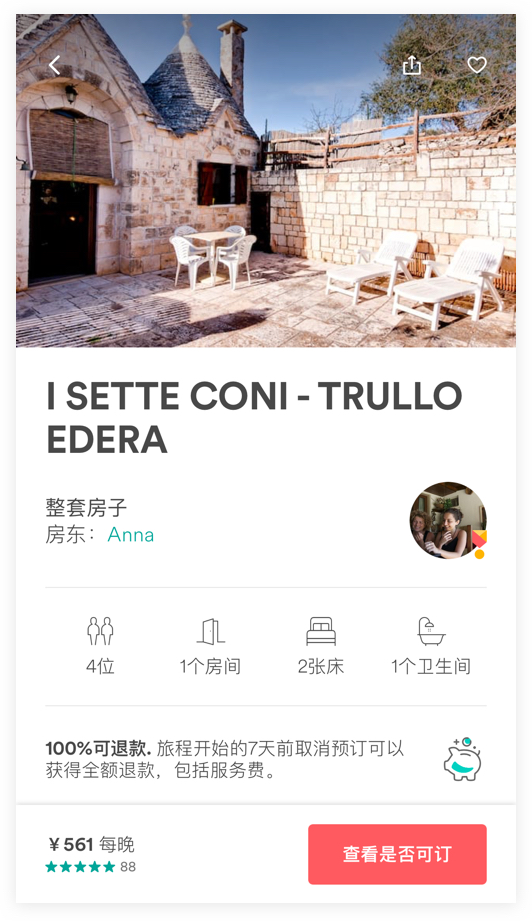
2,Airbnb
这是Airbnb中房源预定详情页面第一屏显示的内容,在简洁的白色背景上,不同层级的标题采用了不同的字号和颜色,层级越高字号越大,房间内部陈设通过图标+文字表达,页面底部的预定按钮在整个页面突出可见,对比强烈,毫无疑虑引导着这个页面的主要操作。

3,163邮箱
这是163邮箱的收件箱页面,对于用户来说,未读的邮件更为重要,所以对于未读信息和已读信息在字体粗细和字体颜色做了明显的区分,已读信息弱化,此外在未读信息前还加了蓝色点标示,已读信息则去掉。让用户在查看邮件的时候可以第一眼看到重要信息。

小结
很多时候,当我们拿到产品原型的时候急于去展示信息,而忘了思考我们拿到的信息这么多,对于用户来说他想看到什么?而你又想怎么展示重要信息,关键时候记住这几招:
1,注意分解信息,让页面的层级更明确;
2,让重要的信息跳出来,可以通过对字体加大加粗,色彩对比,元素分割等方式区分;
3,尝试着将文字图形化,有趣的将信息展示出来。
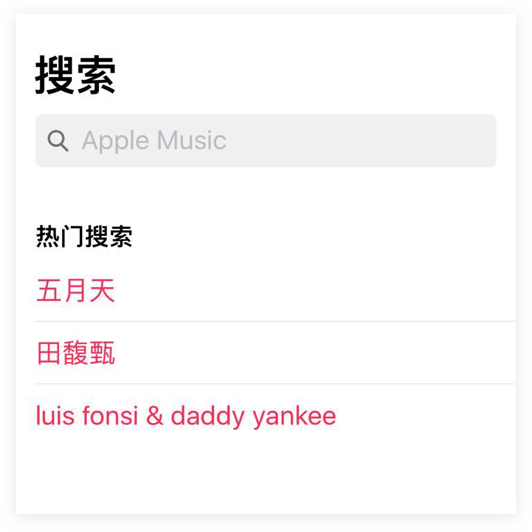
这或许就是为什么百度只有一个搜索栏,IOS11中大字体流行的原因。


好了,分享完毕,有任何问题欢迎进一步交流。