设计师应该了解的Web表格前端适配规则


本文将简单介绍表格的前端渲染和适配规则,旨在让设计师们了解实现规则后,根据实际不同表格类型设定适合的表格显示和适配规范。
背景
表格(Table)是B端Web产品中应用非常广泛的一类组件,根据不同业务场景,表格承载的信息量大小不一,因而影响表格本身的宽度和列宽在渲染和适配上的规则,比如表格不同列宽的设置规则?页面压缩时表格如何适配?这些规则最终直接影响着表格信息的呈现效果,是关系着用户体验的重要一环。然而很多设计师在设计中往往容易忽略这些显示细节,使得最后实现出的表格往往都存在一些显示和适配问题。
因此本文将简单介绍表格的前端渲染和适配规则,并归纳不同表格类型的特点和适用场景,旨在让设计师们了解实现规则后,可以根据自身产品设计中具体的不同表格类型设定适合的表格显示和适配规范。
表格列宽相关参数
table-layout:表格布局
tableWidth:表格宽度 = xxx % / xxx px(宽度既可设置为百分比,也可设置为固定像素值)
Width:列宽
min-Width:最小列宽
max-Width:最大列宽
表格在实现上的两种布局类型
-
自动表格布局 固定表格布局
表格前端渲染和适配规则详解
一、自动表格布局(table-layout:auto)
自动表格布局是表格的默认布局,这种布局中表格列宽默认跟随表格内容变化,因此最终表格列的宽度由单元格中最宽的内容所决定。宽度既可以设置为百分比,也可设置为固定像素值,下面将分为这两种大的情形探究表格列宽和表格宽度的渲染和适配规则:
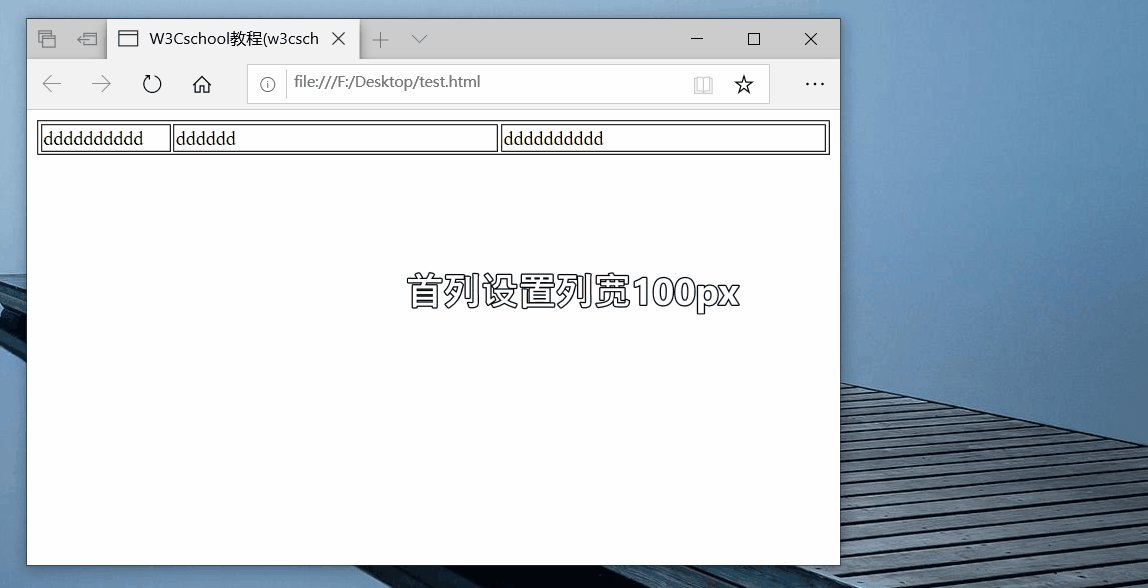
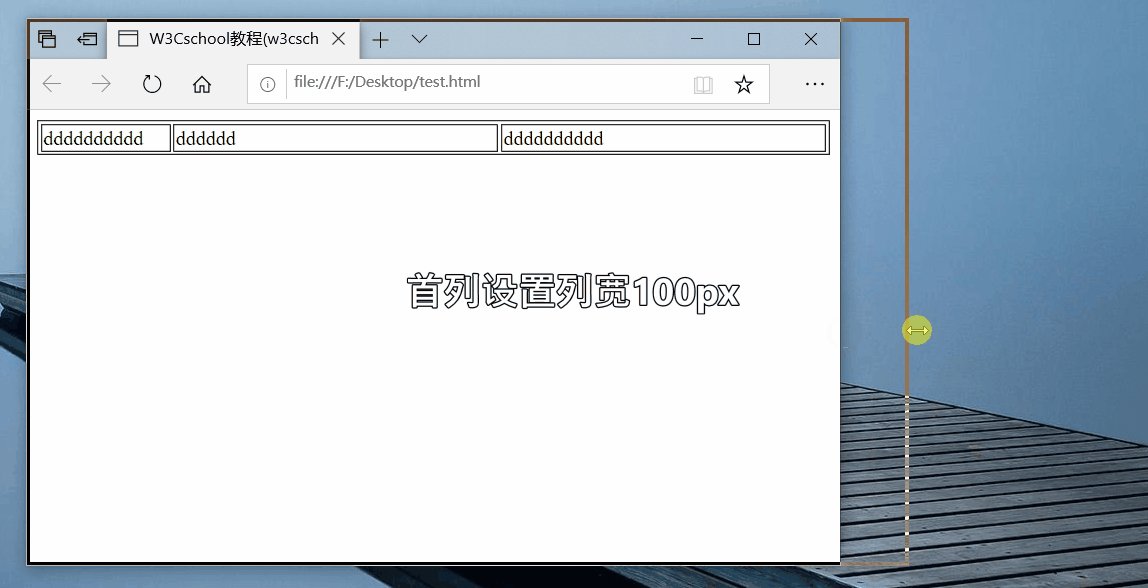
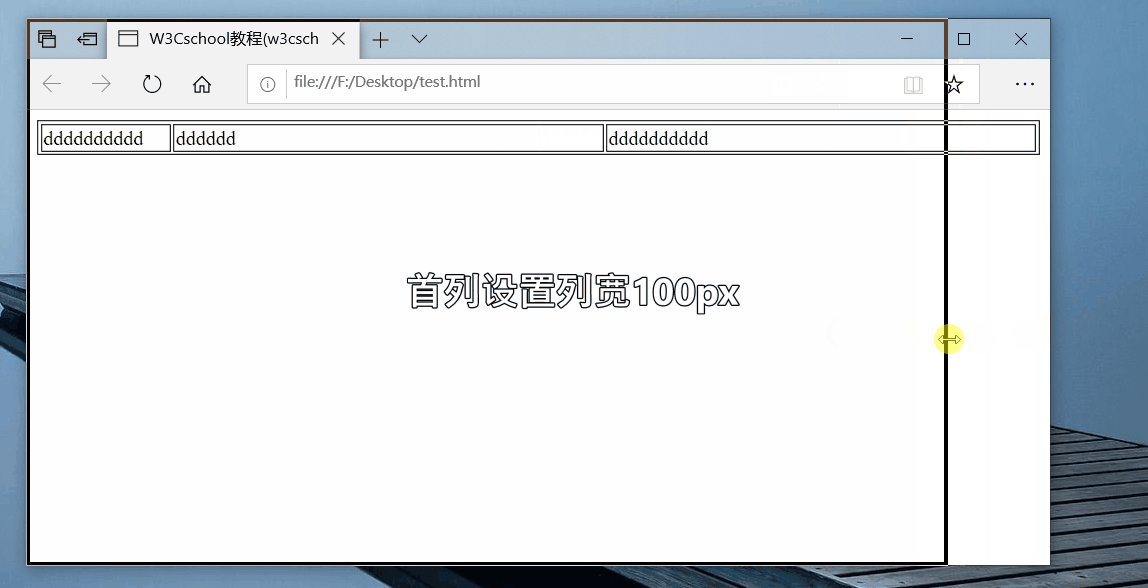
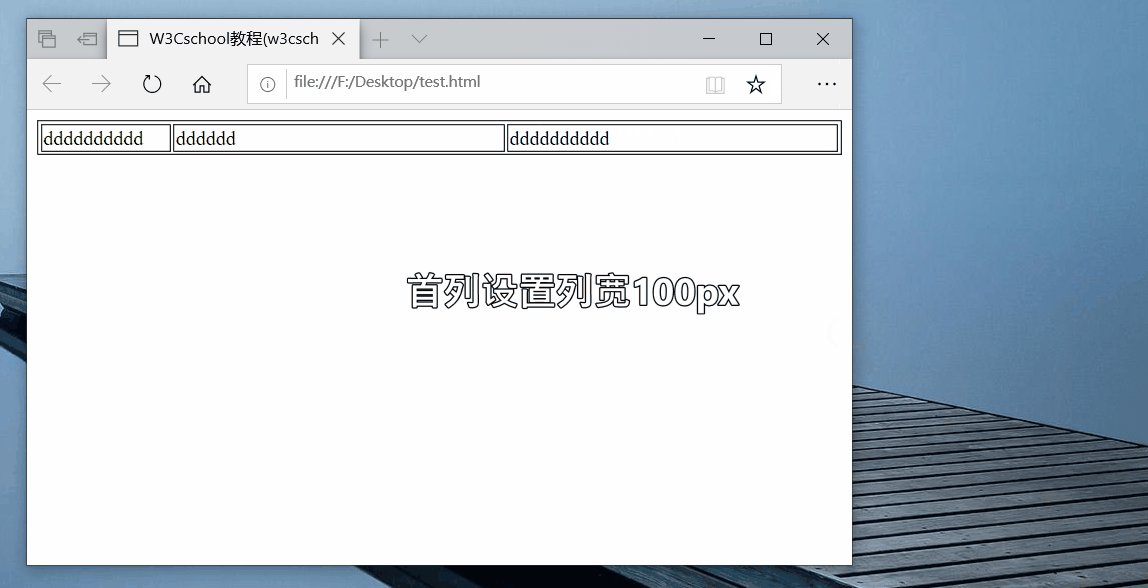
1.1、tableWidth:表格宽度 = xxx px
表格宽度为固定像素数时,页面拉伸或收缩不会改变表格宽度和列宽度,只有单元格中内容变化时才会引起列宽或表格宽度改变。因此设定列宽和最大列宽是无效的,只有设定最小列宽才有效。同时由于表格宽度为固定像素值,因此列宽无论设为固定像素值还是百分比都一样,因此下面将不进一步区分讨论:
a. 所有列都没有设定最小列宽
每列宽度完全由内容决定,根据内容计算的所有列宽之和小于表格宽度时,不足的宽度按照各列宽之间的比例自动补齐;所有列宽之和大于表格宽度时,表格实际宽度将大于设定的表格宽度。

b. 存在列设定了最小列宽
每列宽度首先根据内容计算,同时不能小于设定的最小列宽,计算后的所有列宽之和小于表格宽度时,不足的宽度在每列上按各列宽之间的比例自动补齐;计算后的所有列宽之和大于表格宽度时,表格实际宽度将大于设定的表格宽度。
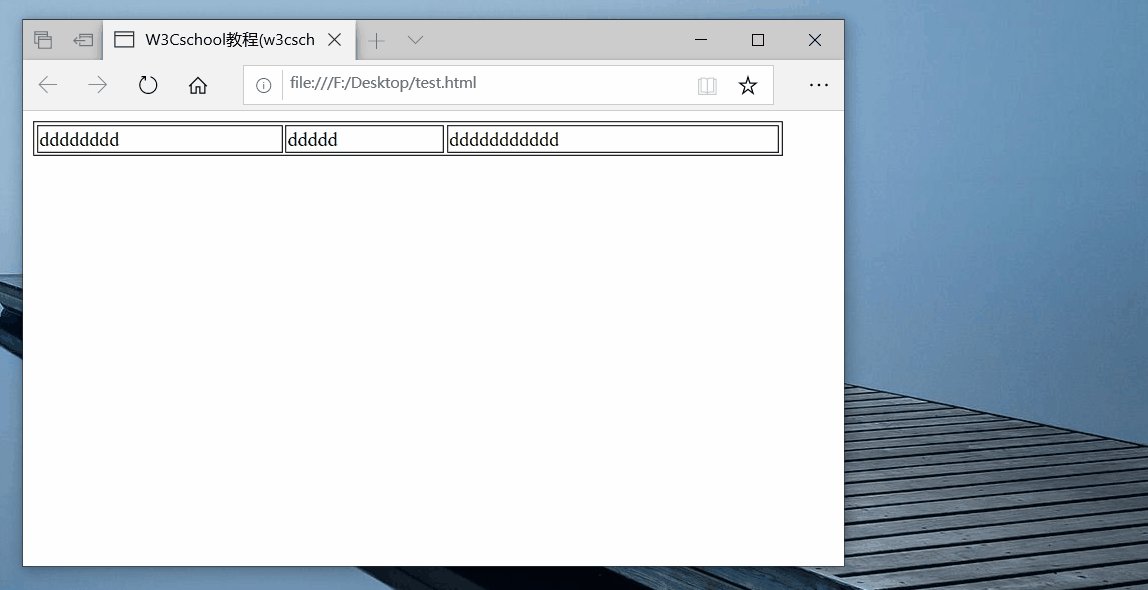
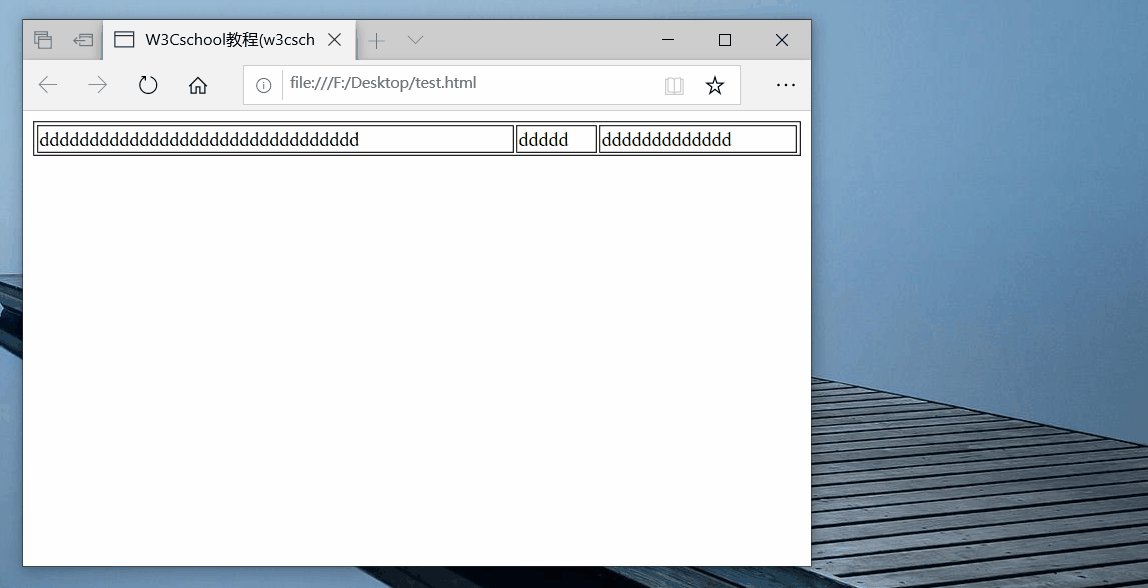
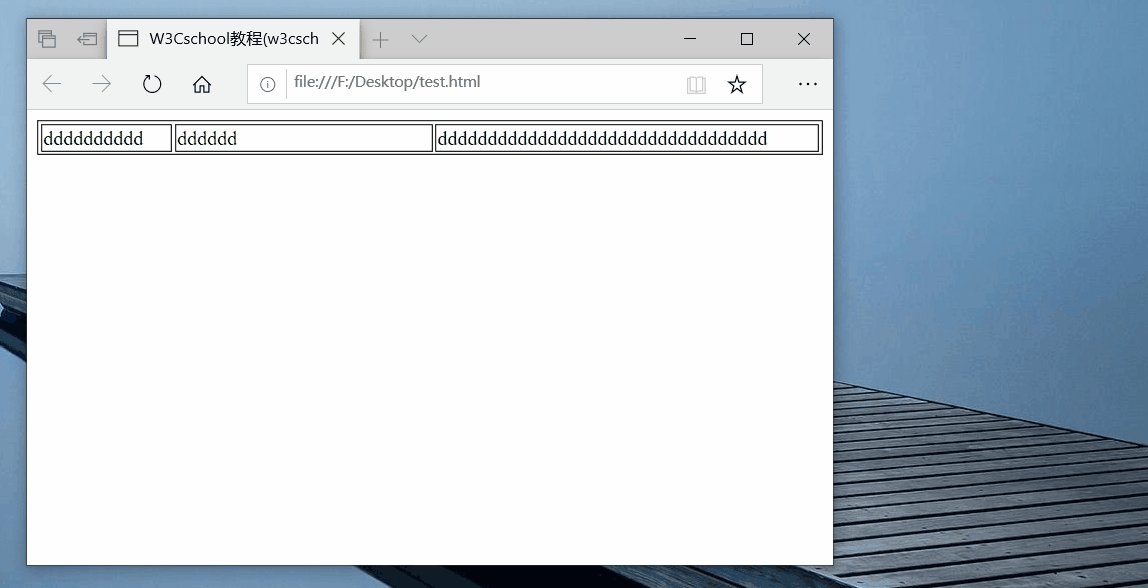
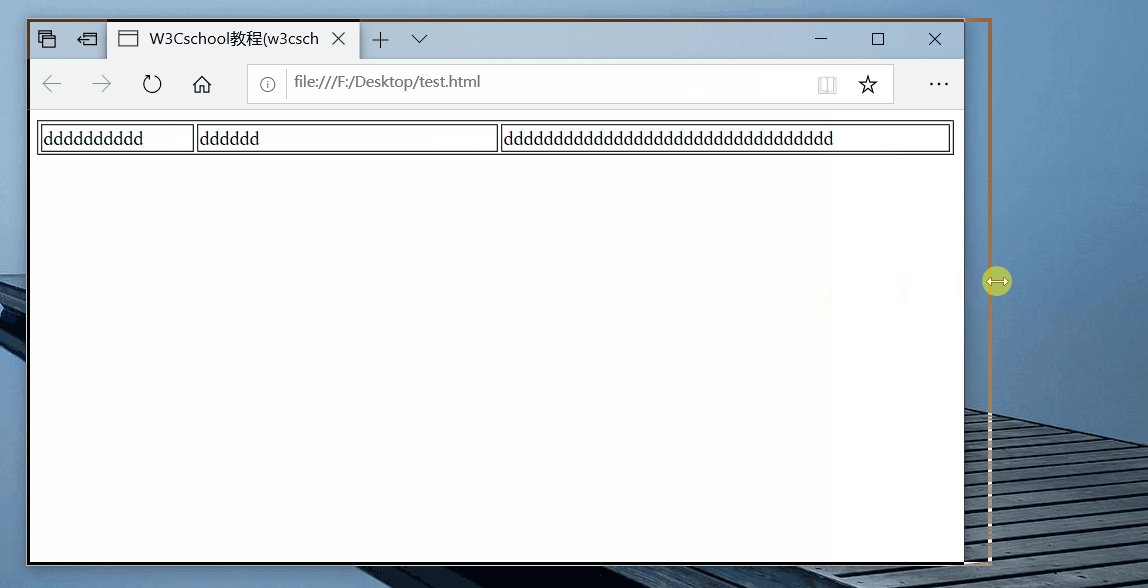
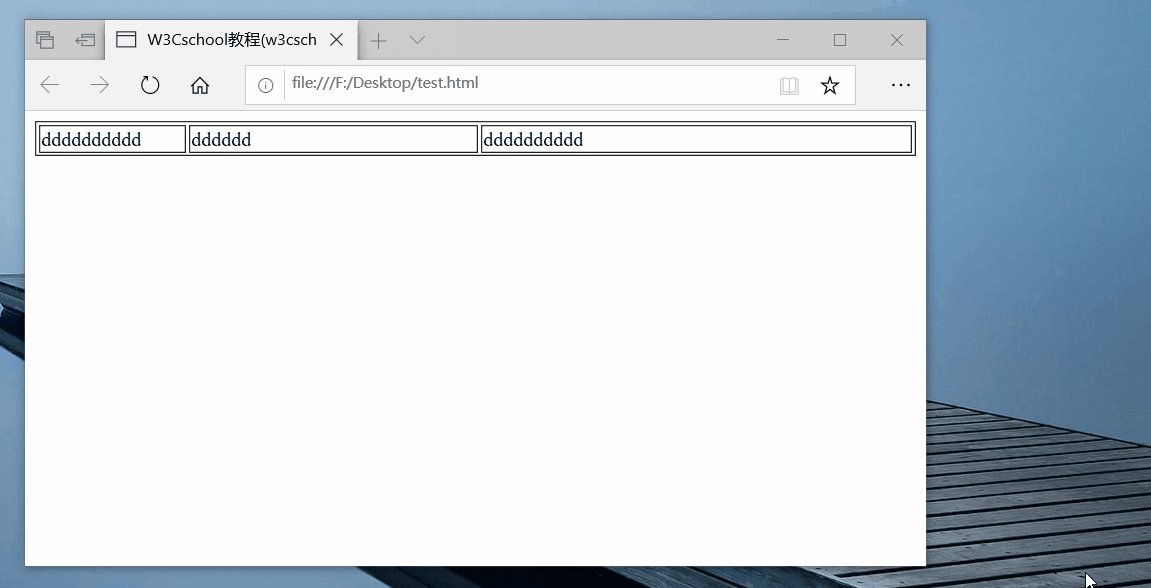
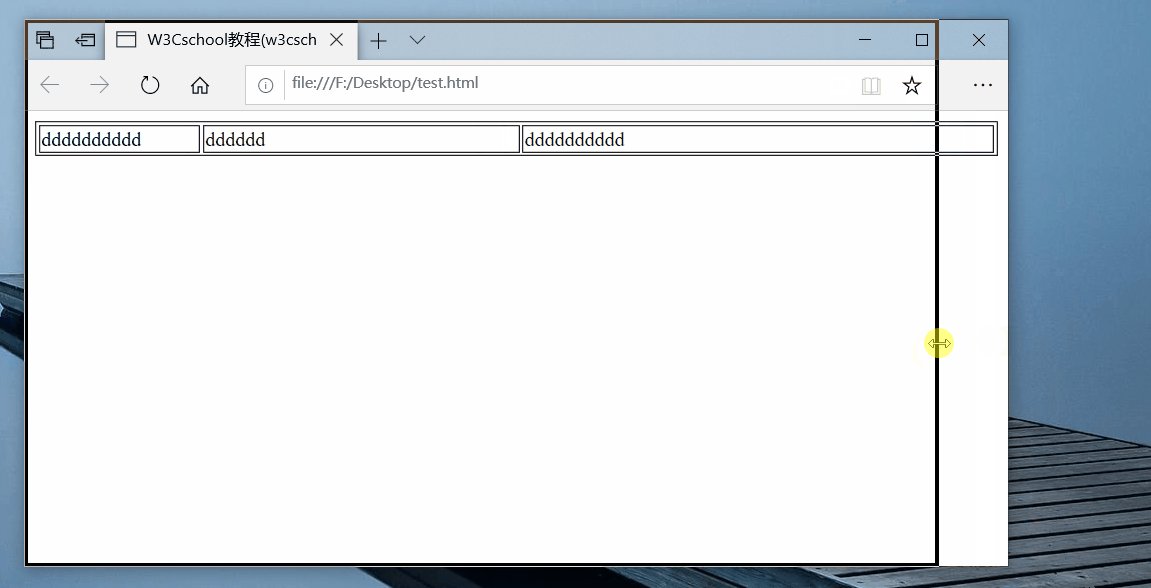
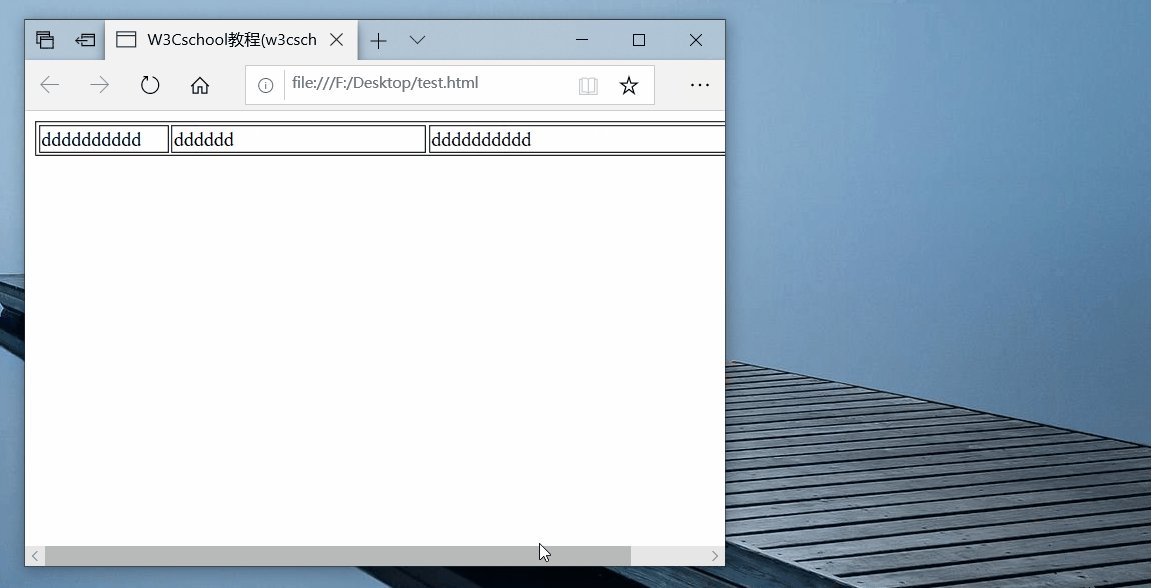
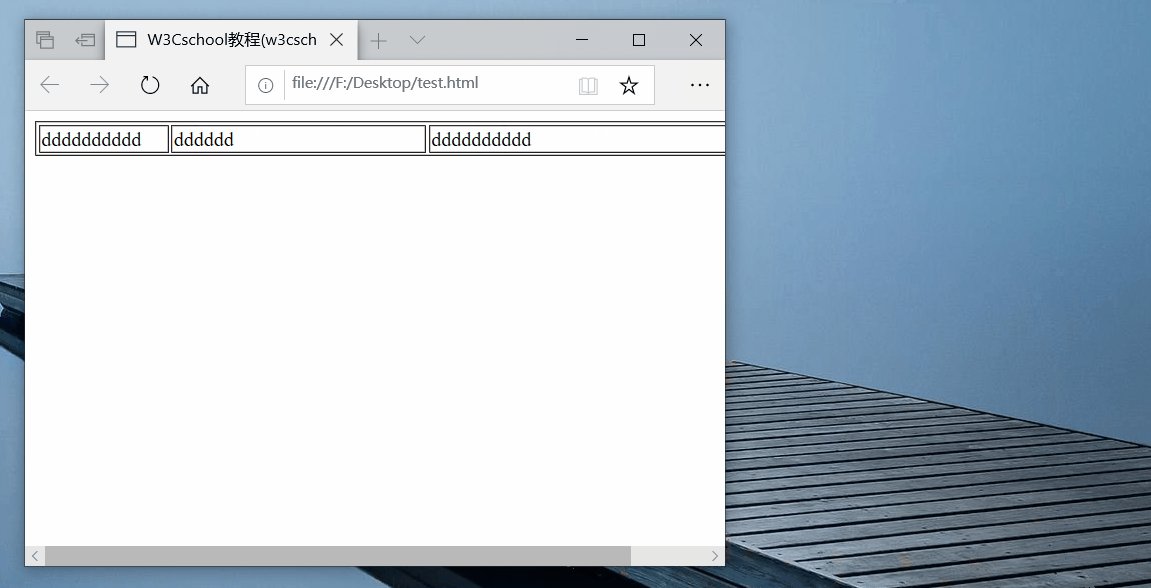
1.2、tableWidth:表格宽度 = xxx %
表格宽度为百分比,页面宽度拉长和缩短、单元格中内容变化都会引起表格宽度和列宽改变。表格宽度为百分比时,表格列的宽度设为固定像素值和设为百分比效果不同:列的宽度设为固定像素值时,因为列宽受单元格中内容长度影响,只有设定最小列宽有效;列的宽度设为百分比时,宽度自身就是一个动态变化的值,因此设定最小列宽和最大列宽是无效的,只有设定列宽有效。下面将分为这两种情况进一步讨论:
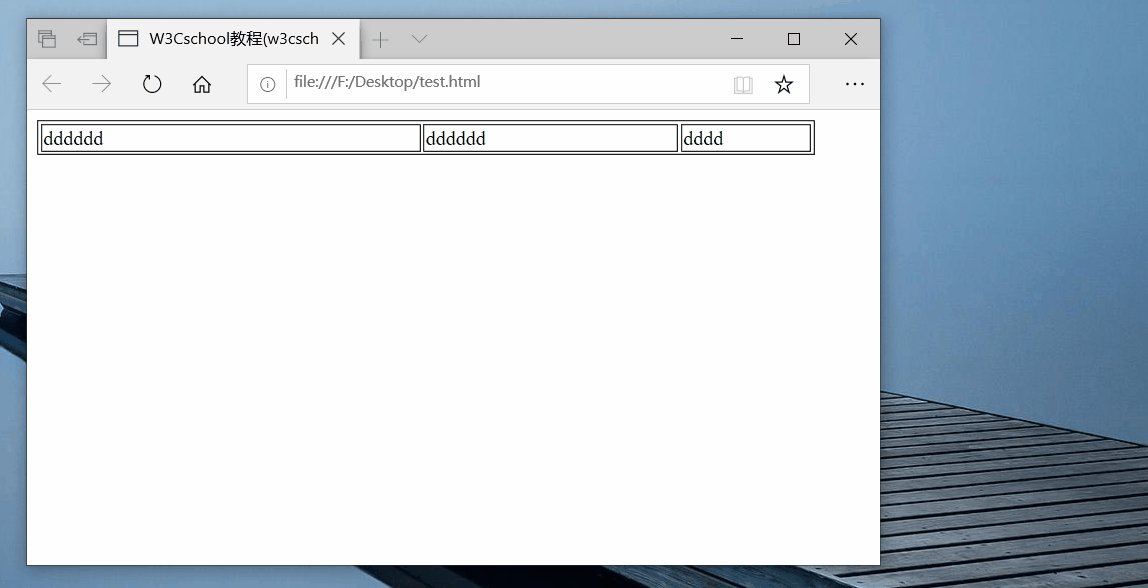
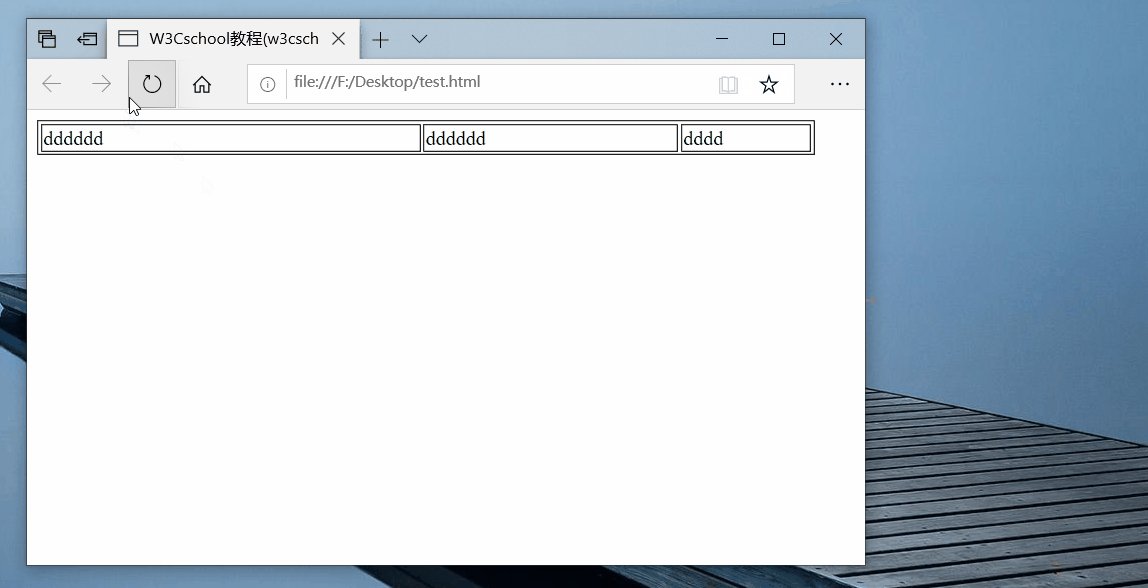
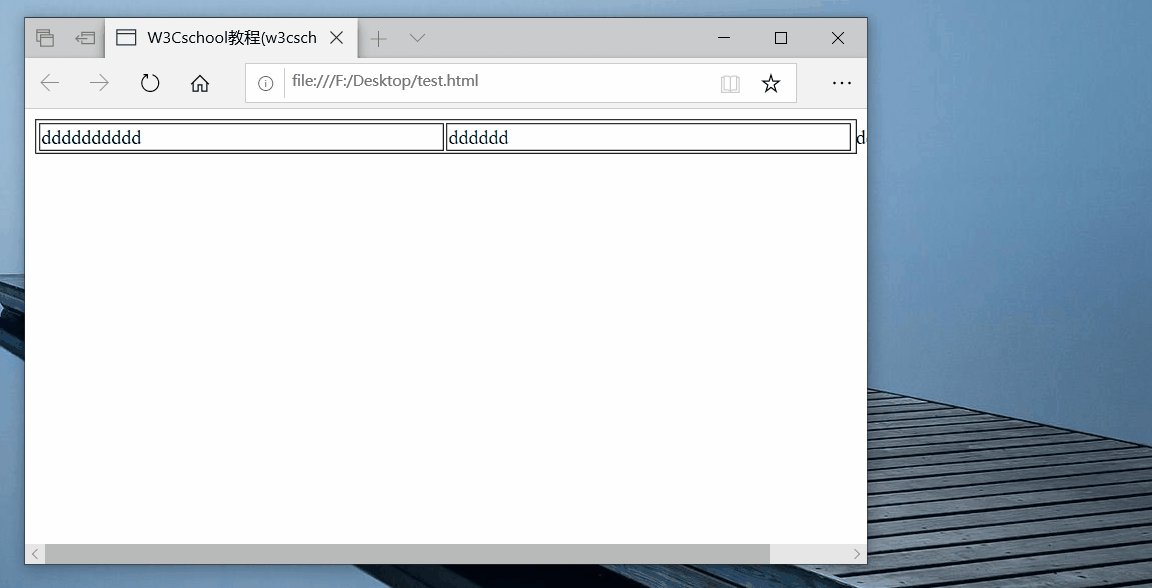
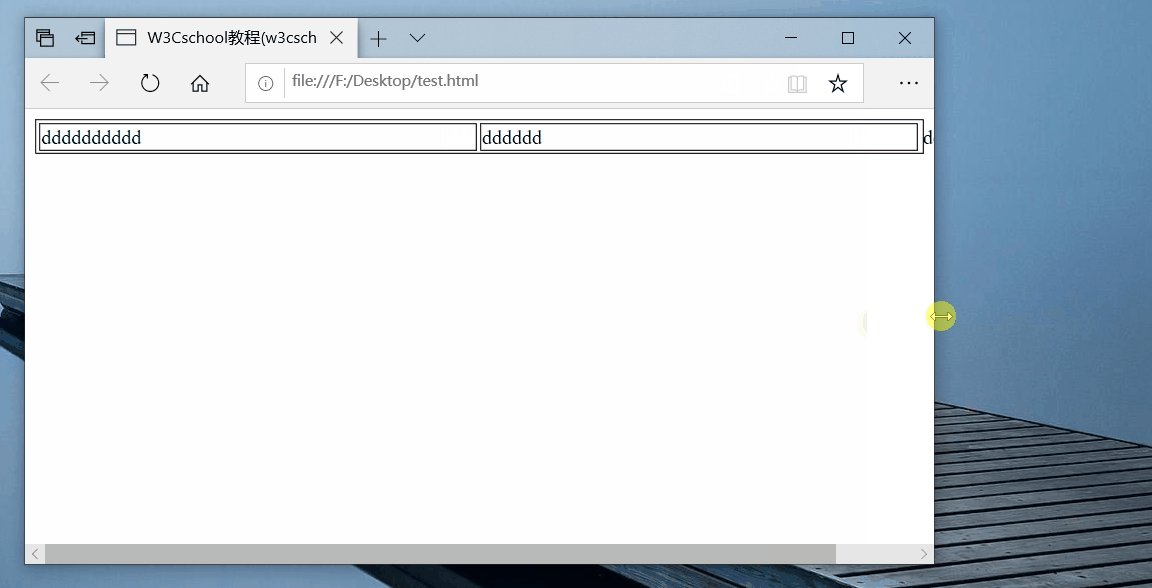
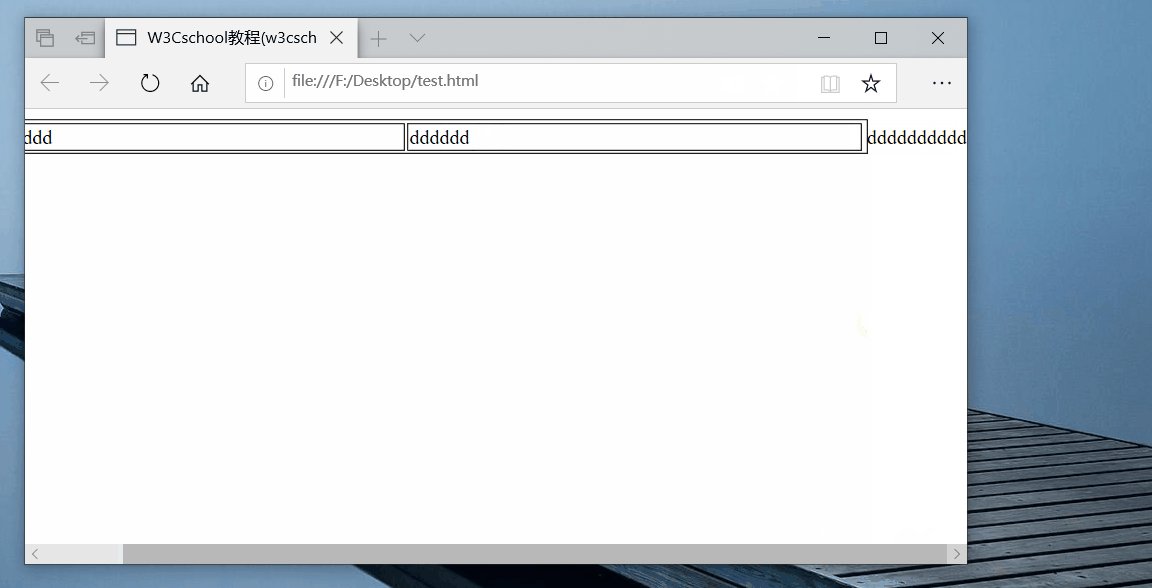
1.2.1、min-Width:最小列宽 = xxx px
a.所有列都没有设定最小列宽
每列的宽度首先根据内容宽度计算,然后按照各列宽间的比例自动分配。
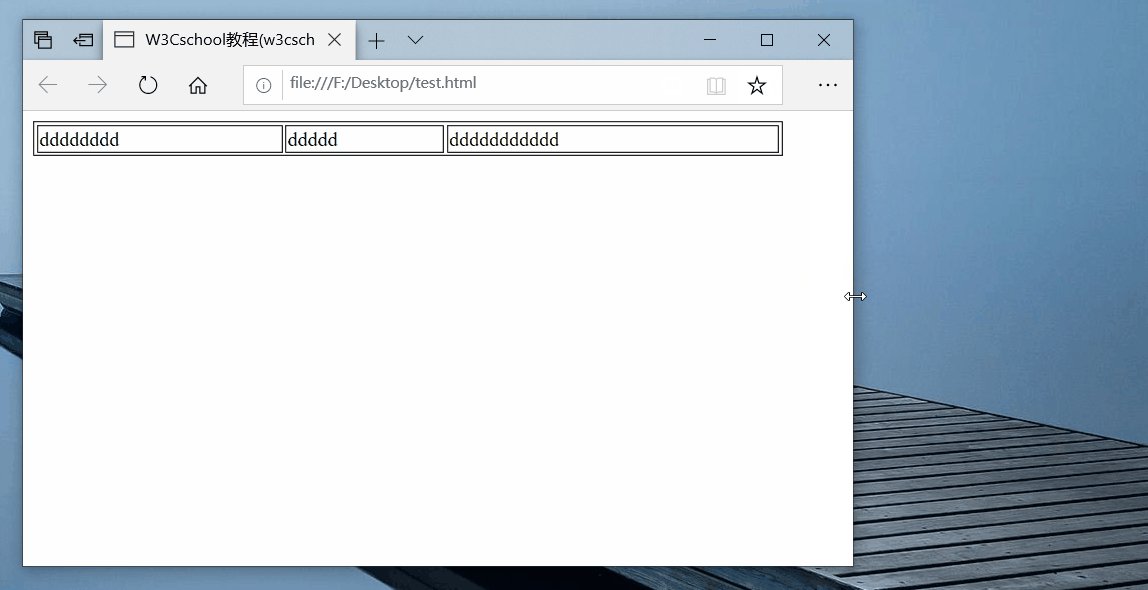
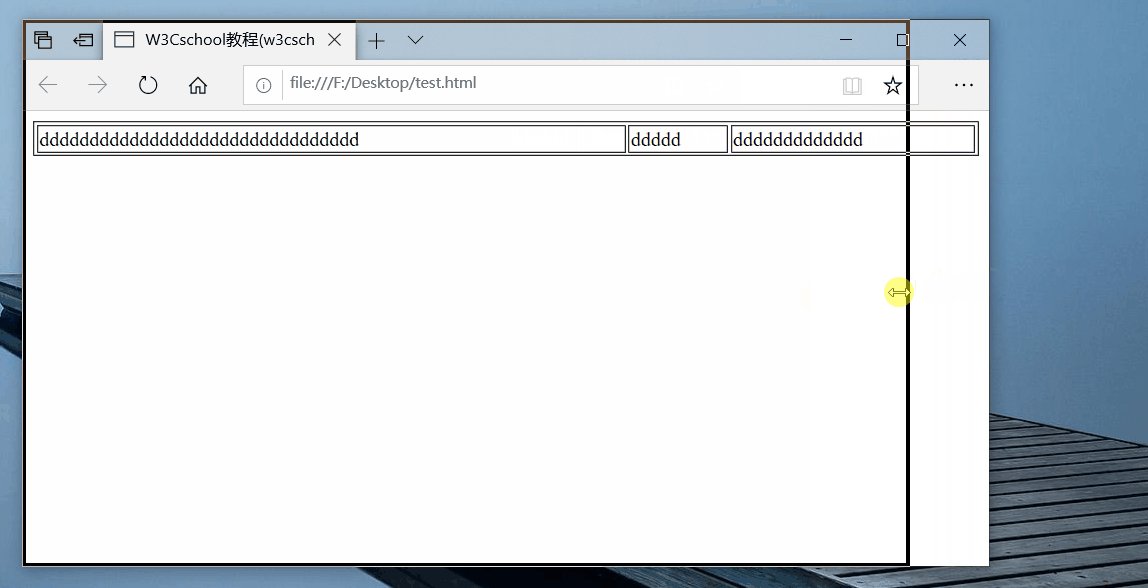
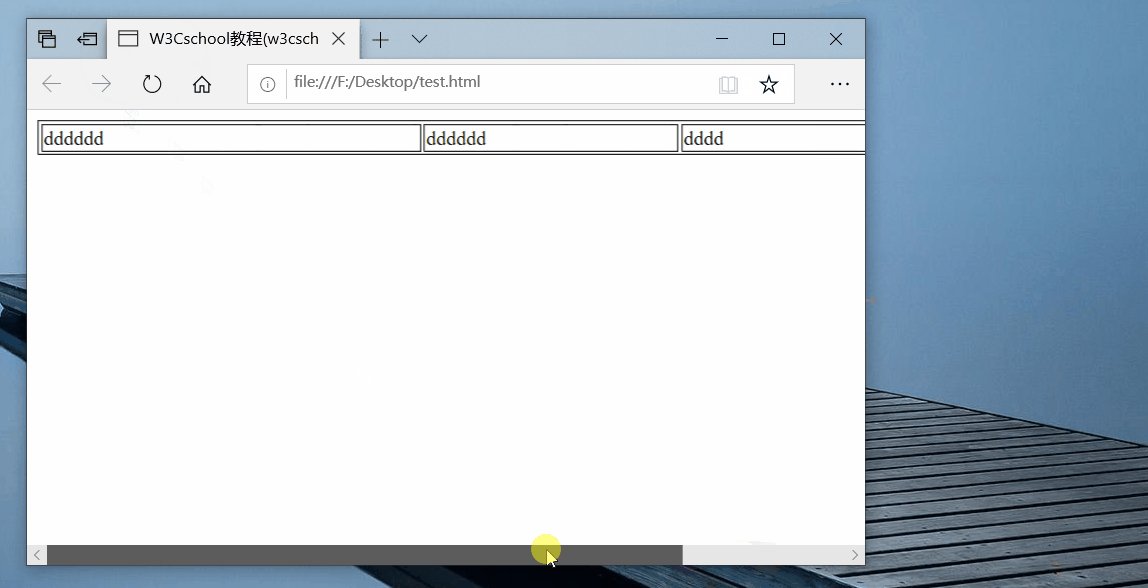
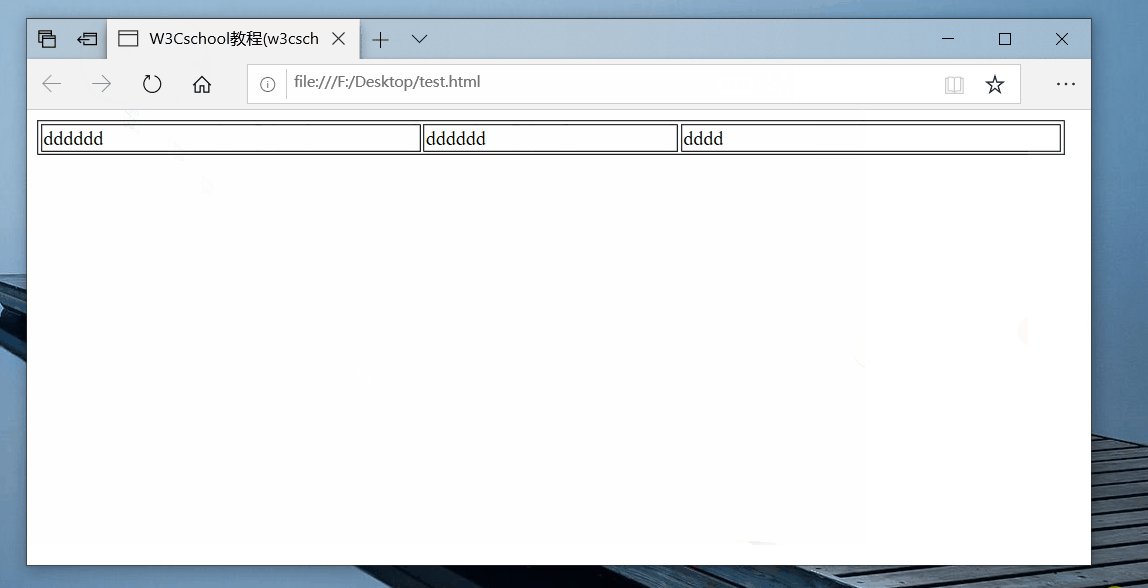
页面拉伸时:表格各列按照列宽间的比例拉伸;
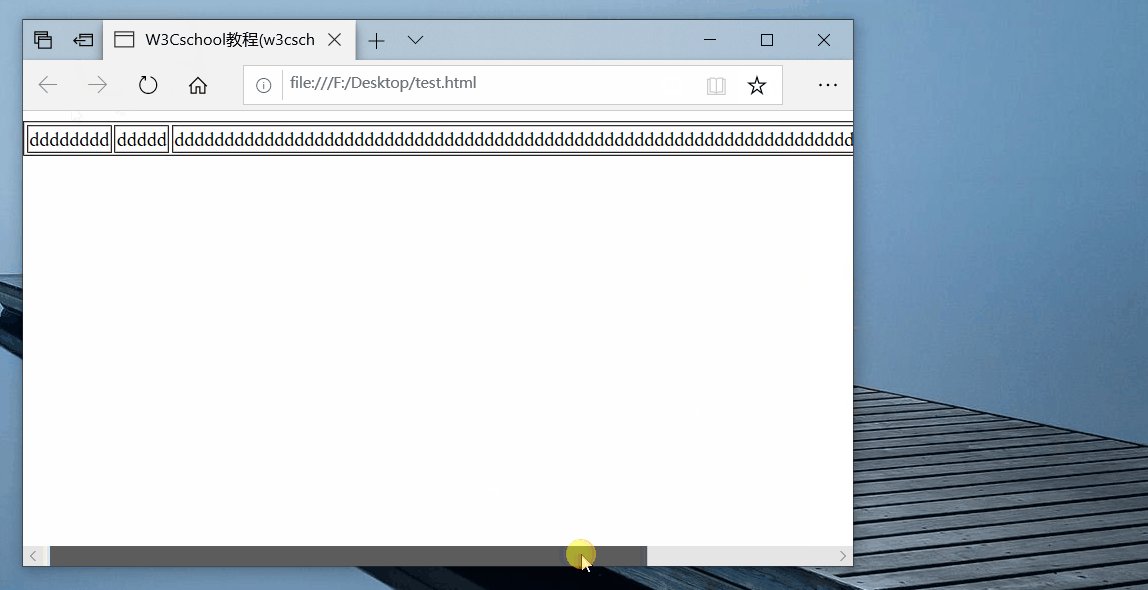
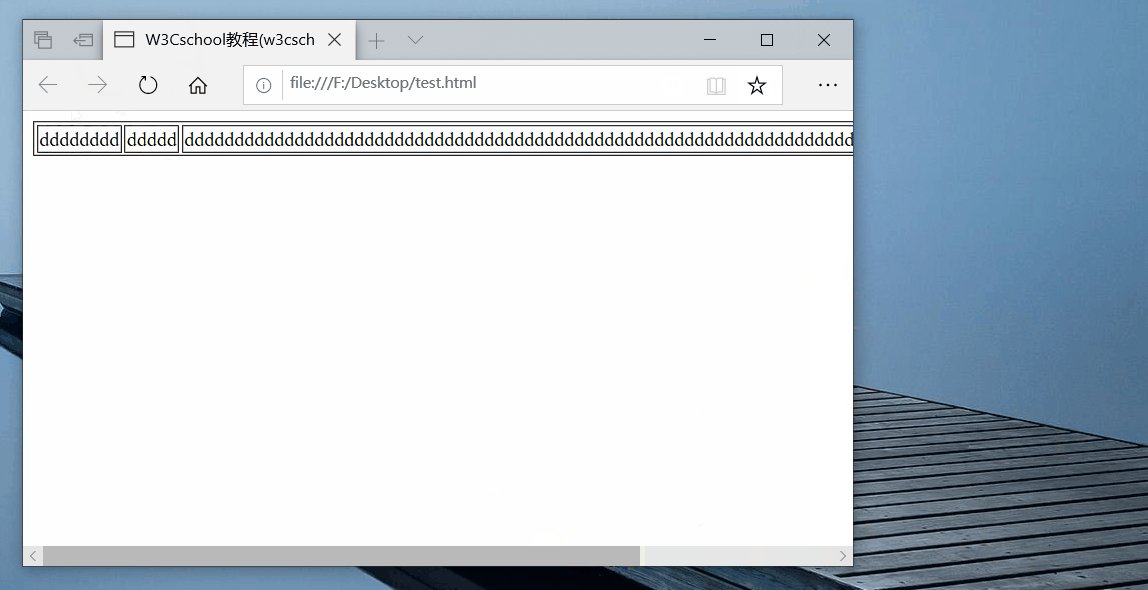
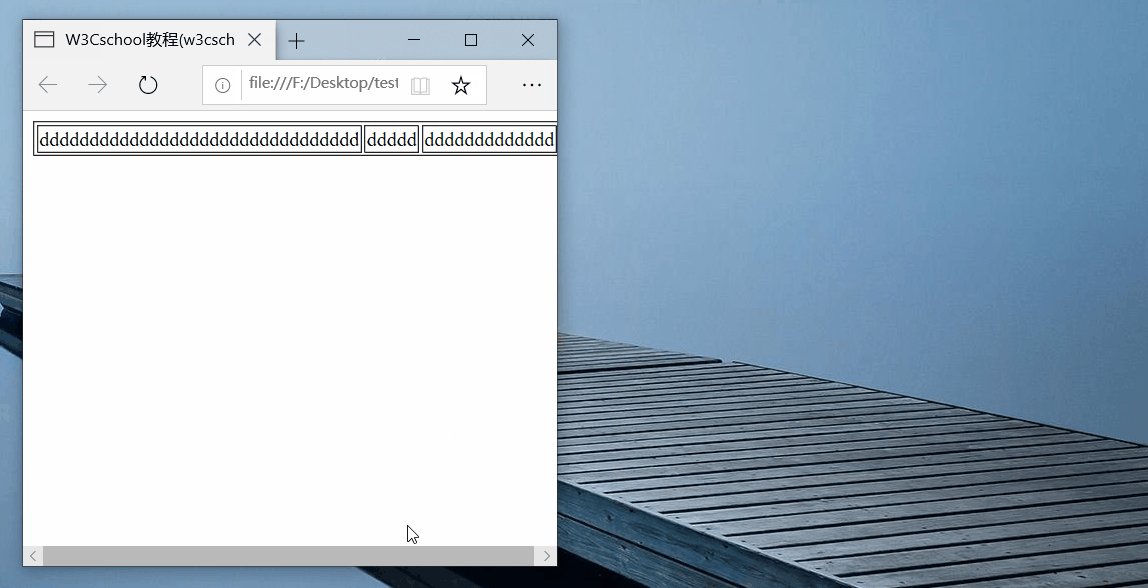
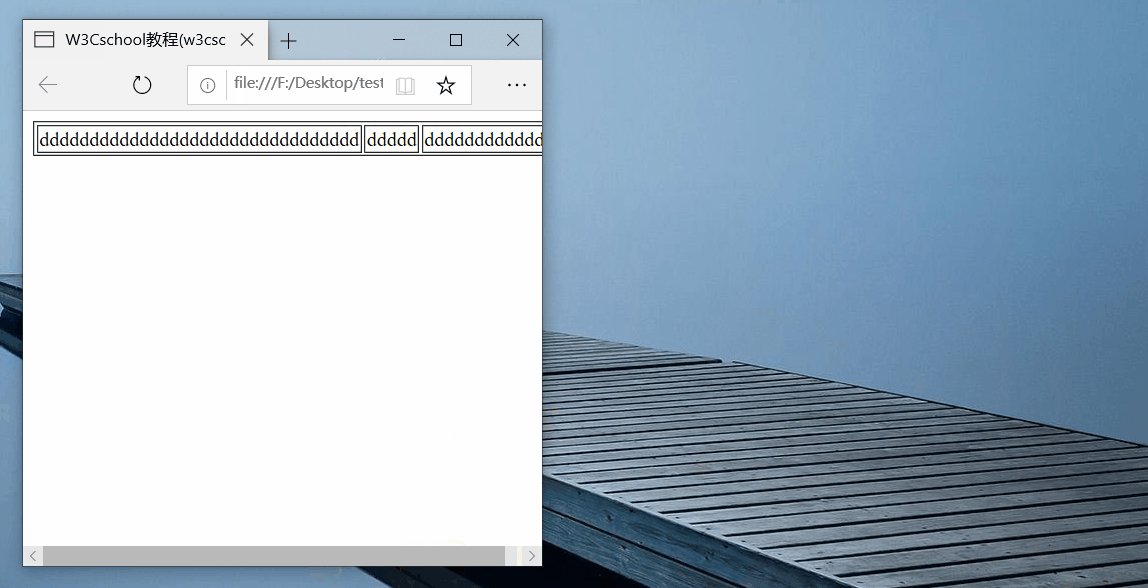
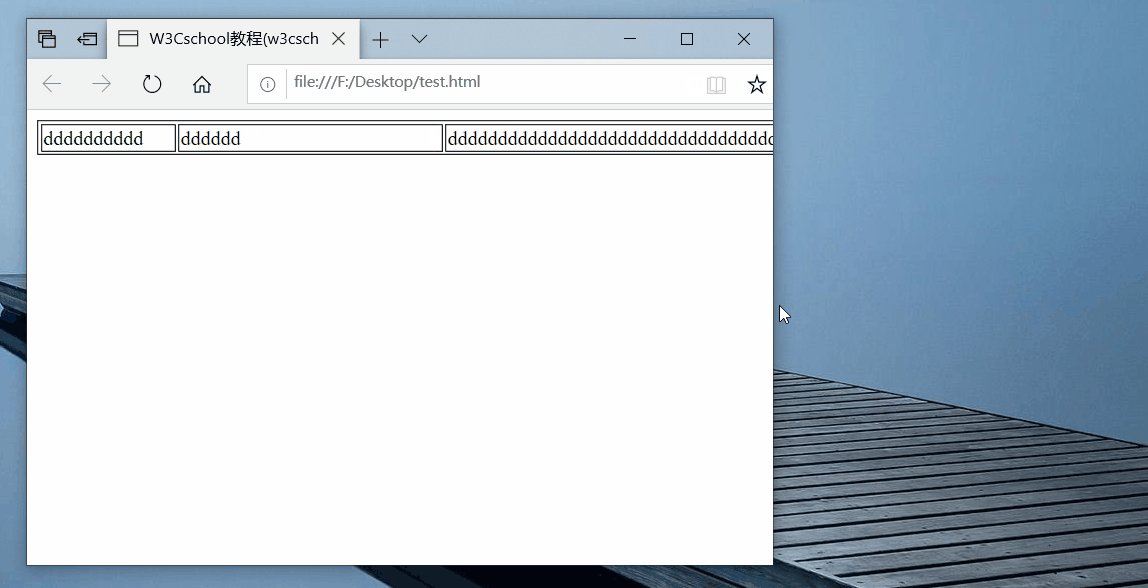
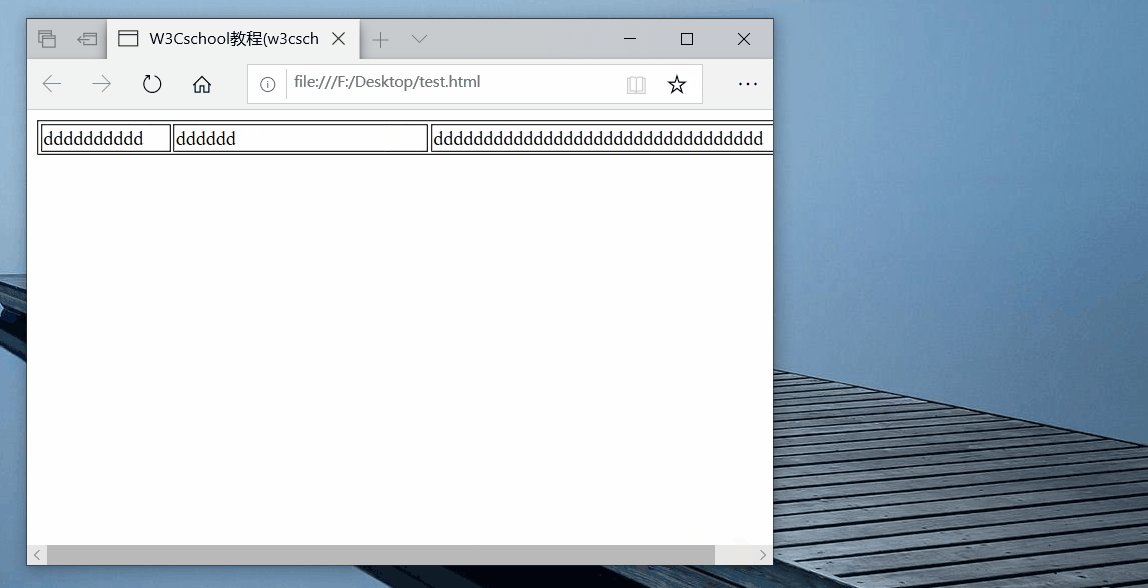
页面收缩时:当所有列都未达到实际最小值(即该列最长内容的长度)时,表格各列保持列宽比例收缩;某列达到最小值之后,该列宽度不变,其他列按照列宽比例继续收缩,直到所有列都达到最小值。

b.存在列设定了最小列宽
每列宽度首先根据内容宽度计算,同时不能小于设定的最小列宽,然后按照各列宽间的比例自动分配。
页面拉伸时:表格各列按照列宽间的比例拉伸;
页面收缩时:整体规则与所有列都没有设定最小宽度时相同,唯一区别在于设定了最小列宽的列,其实际最小值应该为内容长度和最小列宽设定值之间的较大者。
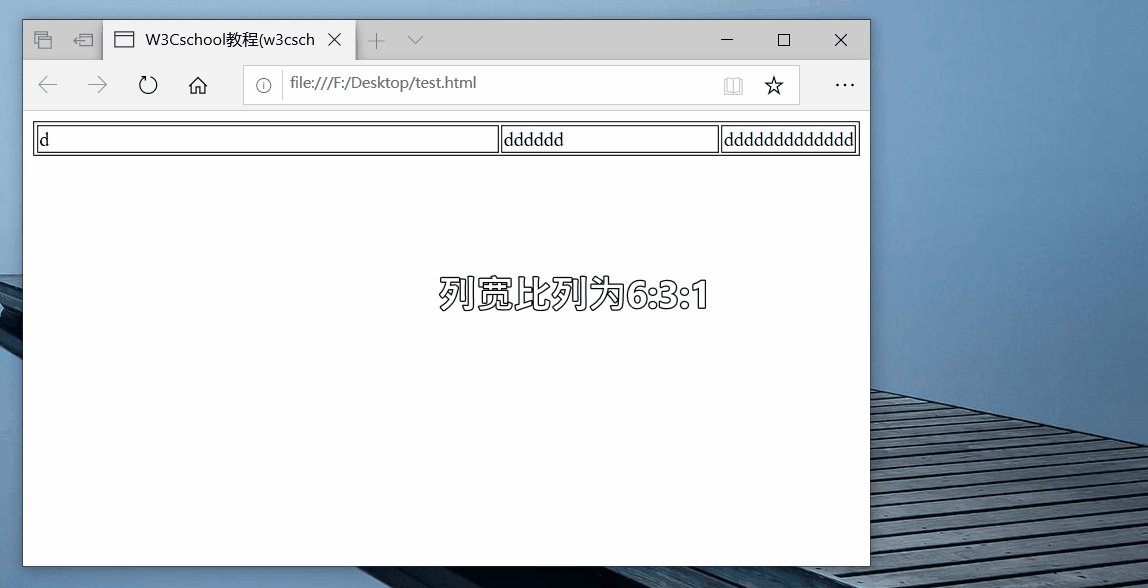
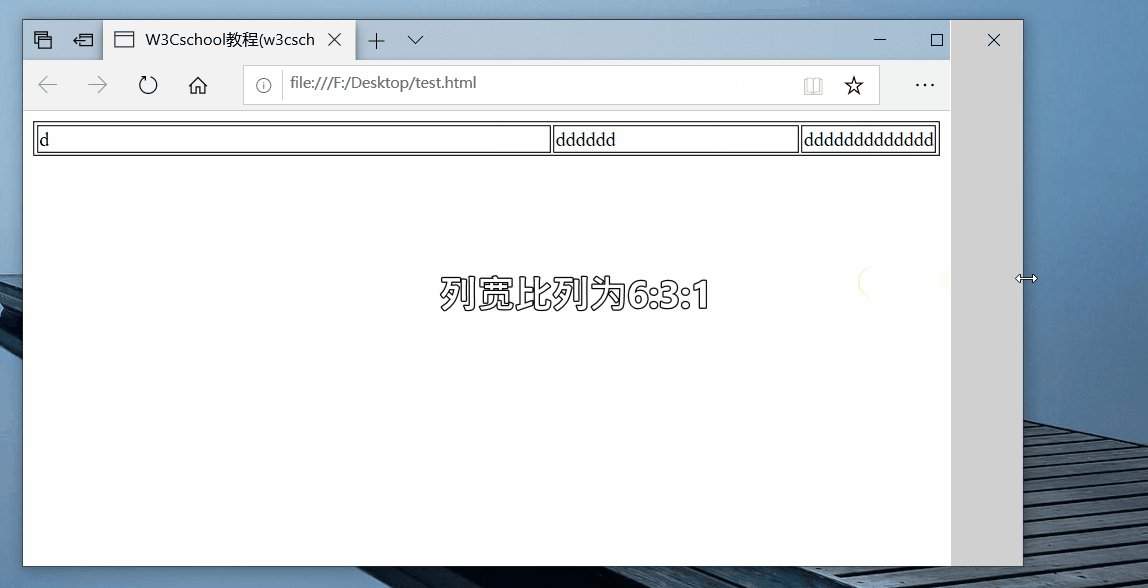
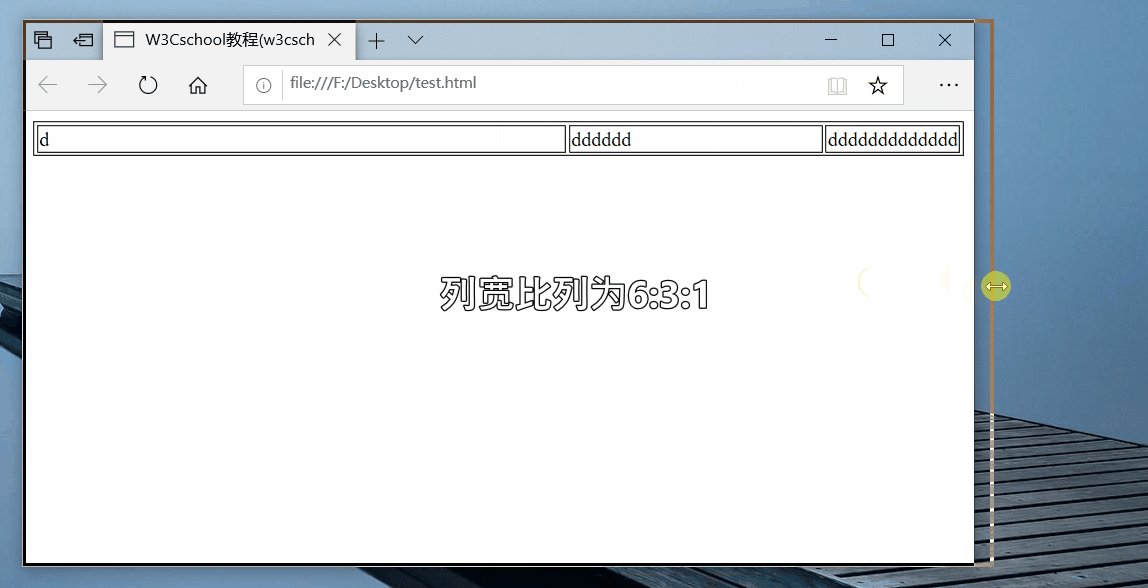
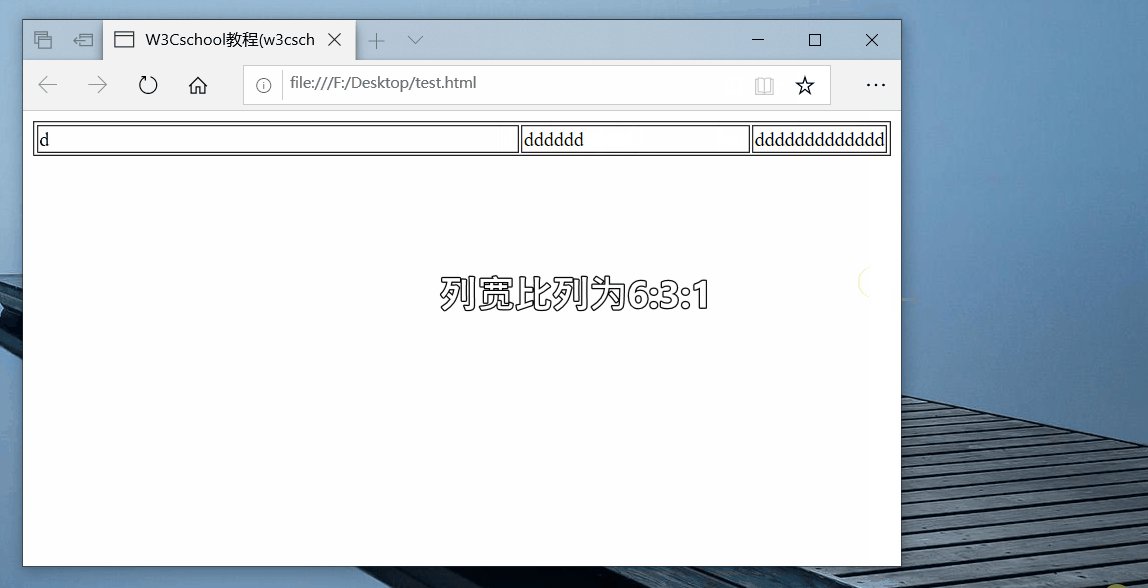
1.2.2、Width:列宽 = xxx %
a. 所有列都没有设定列宽
与1.2.1-a中的规则相同
b. 存在列设定了列宽
每列宽度首先根据内容计算,然后设定了列宽的列按照设定的列宽比例自动分配,没有设定宽度的列的宽度为表格宽度百分比减去设定列宽百分比之和后再按照内容长度分配。
页面拉伸时:表格各列按照列宽比例拉伸
页面压缩时:当所有列宽都未达到实际最小值时,表格各列保持列宽比例;某列达到最小值之后,该列宽度不变,其他列按照列宽比例继续收缩,直到所有列都达到实际最小值。

二、固定表格布局(table-layout:fixed)
在固定表格布局中,表格列的宽度与内容多少无关,只与表格宽度、设定的列宽有关。下面同样分为表格宽度设为固定像素值和百分比两种大的情形探究表格列宽和表格宽度的渲染和适配规则
2.1、tableWidth:表格宽度 = xxx px
表格宽度为固定像素值,页面拉伸和收缩以及单元格内容变化时,表格宽度和列宽度都不会改变,只由设定的宽度值决定。同时由于表格宽度为固定像素值,因此列宽无论设为固定像素值还是百分比都一样,下面将不进一步区分讨论:
a. 所有列都没有设定列宽
每列宽度根据表格宽度平均分配
b. 所有列都设定了列宽,且所有列宽度之和小于表格宽度
每列宽度首先根据设定的列宽计算,不足的宽度在每列上按照各列宽之间的比例自动补齐
c. 所有列都设定了列宽,且所有列宽度之和大于表格宽度
每列宽度为设定的宽度,表格实际宽度为所有列宽总和,将大于原先设定的表格宽度

d. 部分列设定了列宽,且设定的列宽之和小于表格宽度
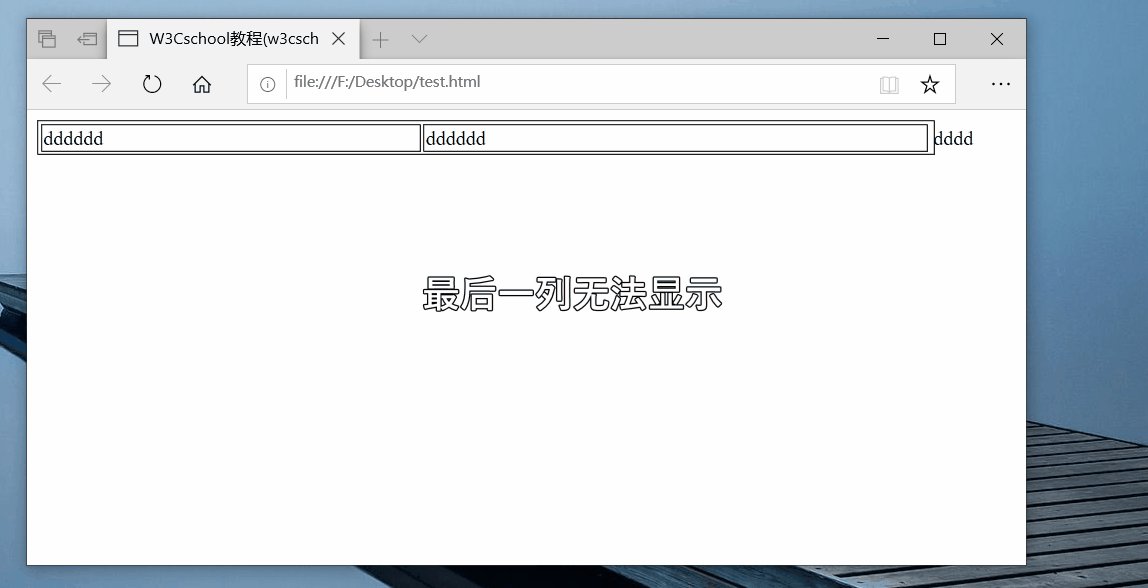
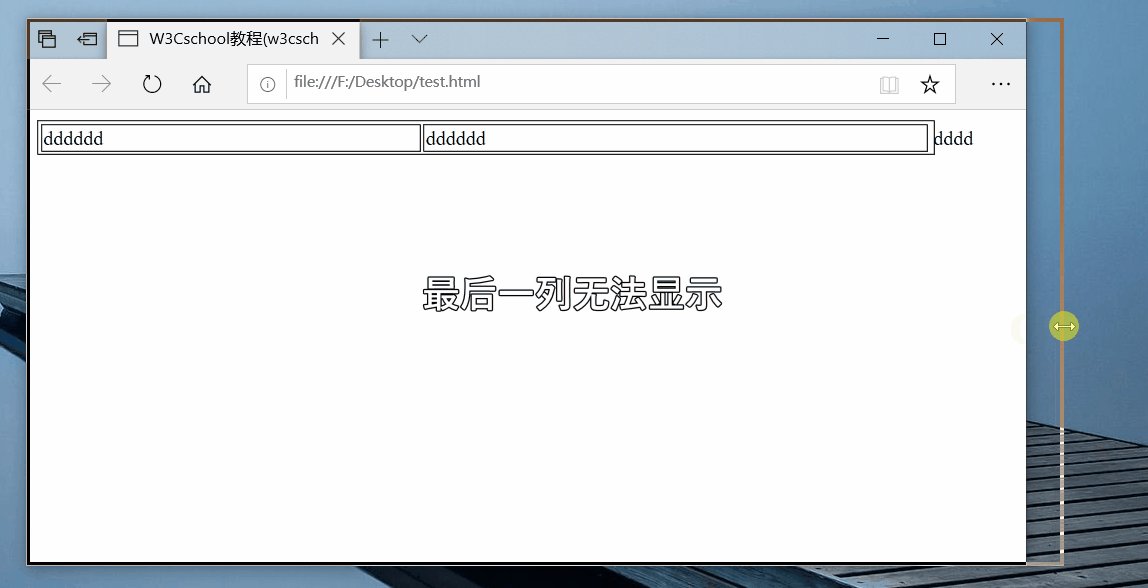
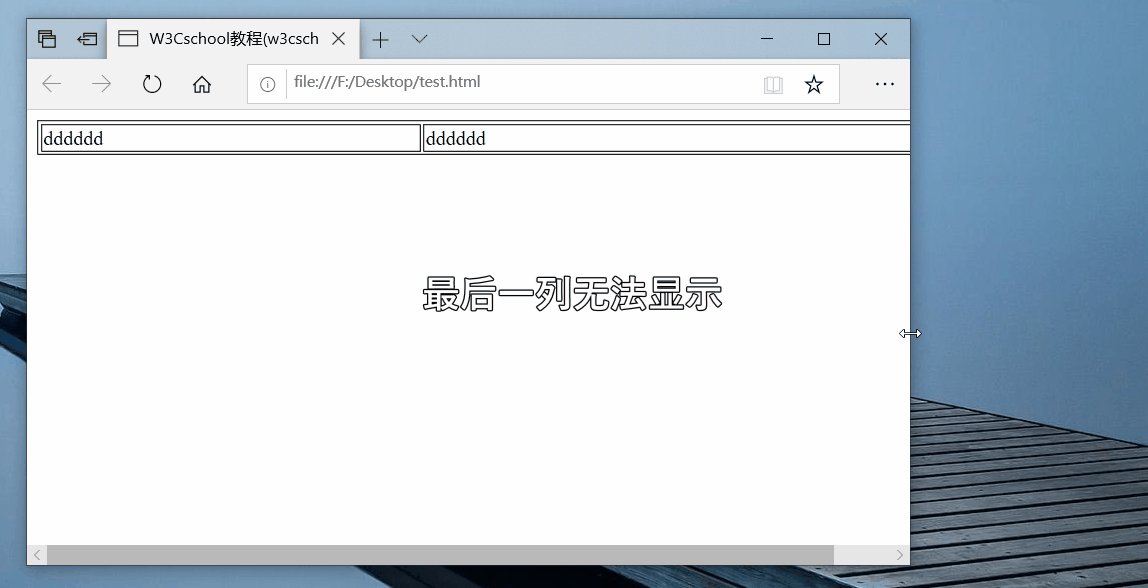
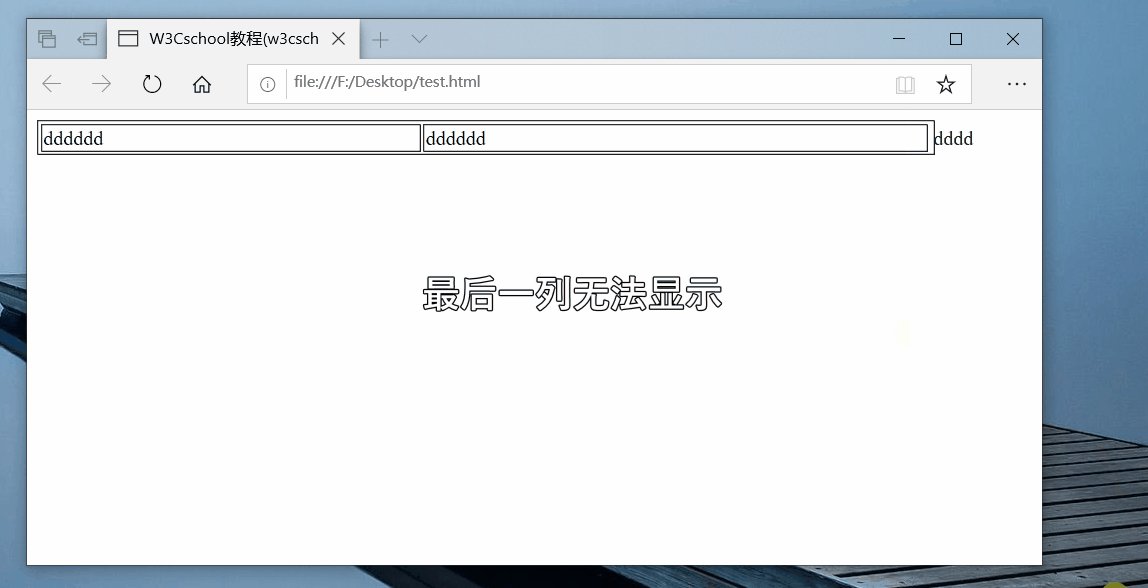
e. 部分列设定了列宽,且设定的列宽列宽之和大于表格宽度
设定列宽的列,其列宽为设定的值;其他没有设定宽度的列,其宽度为0(即该列实际无法显示出来)

2.2、tableWidth:表格宽度 = xxx %
表格宽度为百分比,页面拉伸和收缩时会使得表格宽度和列宽改变;单元格内容变化时,表格宽度和列宽不会改变。表格宽度为百分比时,表格列的宽度设为固定像素值和设为百分比效果不同,下面将分为这两种情况进一步讨论:
2.2.1、Width:列宽 = xxx px
a. 所有列都没有设定列宽
每列宽度根据表格宽度平均分配,页面拉伸和收缩时各列始终保持均分的比例

b. 所有列都没有设定列宽
页面压缩时,表格各列始终保持设定的列宽比例,直到各列达到初始设定的列宽

c. 存在列设定了列宽
页面拉伸或收缩时,设定列宽的列,宽度保持不变;没有设定列宽的列,始终保持均分的比列进行拉伸或收缩

2.2.2、Width:列宽 = xxx %
a. 所有列都没有设定任何列宽
与2.2.1-a中的规则相同
b. 所有列都设定了列宽
每列宽度根据设定的列宽比例分配,页面拉伸和收缩时各列始终保持设定的列宽比例
c. 部分列设定了列宽,且设定列宽之和小于100%
设定列宽的列,其列宽为设定的值;没有设定列宽的列,其宽度为100%减去设定列宽之和后再平均分配
拉伸或收缩时,各列始终保持列宽比例
d. 部分列设定了列宽,设定列宽之和大于100%
设定列宽的列,其列宽为设定的值;其他没有设定列宽的列,其宽度为0(即该列实际无法显示出来)
拉伸或收缩时,设定列宽的列始终保持设定的列宽比例

两种表格布局的特点和适用场景总结
自动表格布局
自动表格布局模式在Web产品设计中较为常用的配置是表格宽度设为100%,对于内容长度不固定的列(比如标题、备注等)设定最小列宽为xx px,对于内容长度的固定的列(比如时间、状态等)就根据内容长度自适应,这样在保证较好的信息可读性效果的同时又能最大程度利用表格空间。
自动表格布局比较适合表格列数较多,且存在部分内容长度不固定列的表格,这样只要针对内容长度不固定的列设置最小列宽,规则精简,对设计师和开发来说都比较省事。
固定表格布局
固定表格布局模式在Web产品设计中较为常用的配置是表格宽度设为100%,对需要固定宽度的列设定列宽为xx px。这种模式在实现上进行表格渲染时相较于自动表格布局更为简单快速,因为在表格宽度变化过过程中不需要遍历表格中的内容长度。但由于未设定列宽的列的宽度是平均分配,可能会出现列宽和内容长度有一定相差,因此在表格空间利用上可能不够充分。
固定表格布局比较合适表格列数较少,且列内容长度都较为固定的表格,这样各列宽只要按照默认的均分规则就够了,当然这种场景使用自动表格布局的默认按内容长度自适应规则也是可以的。
总结
综合来看,自动表格布局的使用场景更广,通用性更强,但具体还是需要设计师结合实际产品业务中的不同情况选择合理的表格类型和适配方案,保证用户体验一致的同时提升和开发团队的协作效率。