【七夕特效】 -- 满屏爱心

Canvas简介:
作用:它可以基本的绘制图形,进一步的制作照片,绘制动画,更进一步可以处理和渲染视频。
canvas有两个属性,一个是宽度(width),一个是高度(height)。宽度和高度可以使用内联的属性,如下所示:
<canvas width="300px" height="150px" id="canvas">
This is Canvas
<img src="./backup.jpg" alt="">
</canvas>
注意:低版本浏览器可能会不支持,且结尾的</canvas>标签不可省略。
没有设置宽高的画布默认width=300px;height=150px;
Canvas小案例:
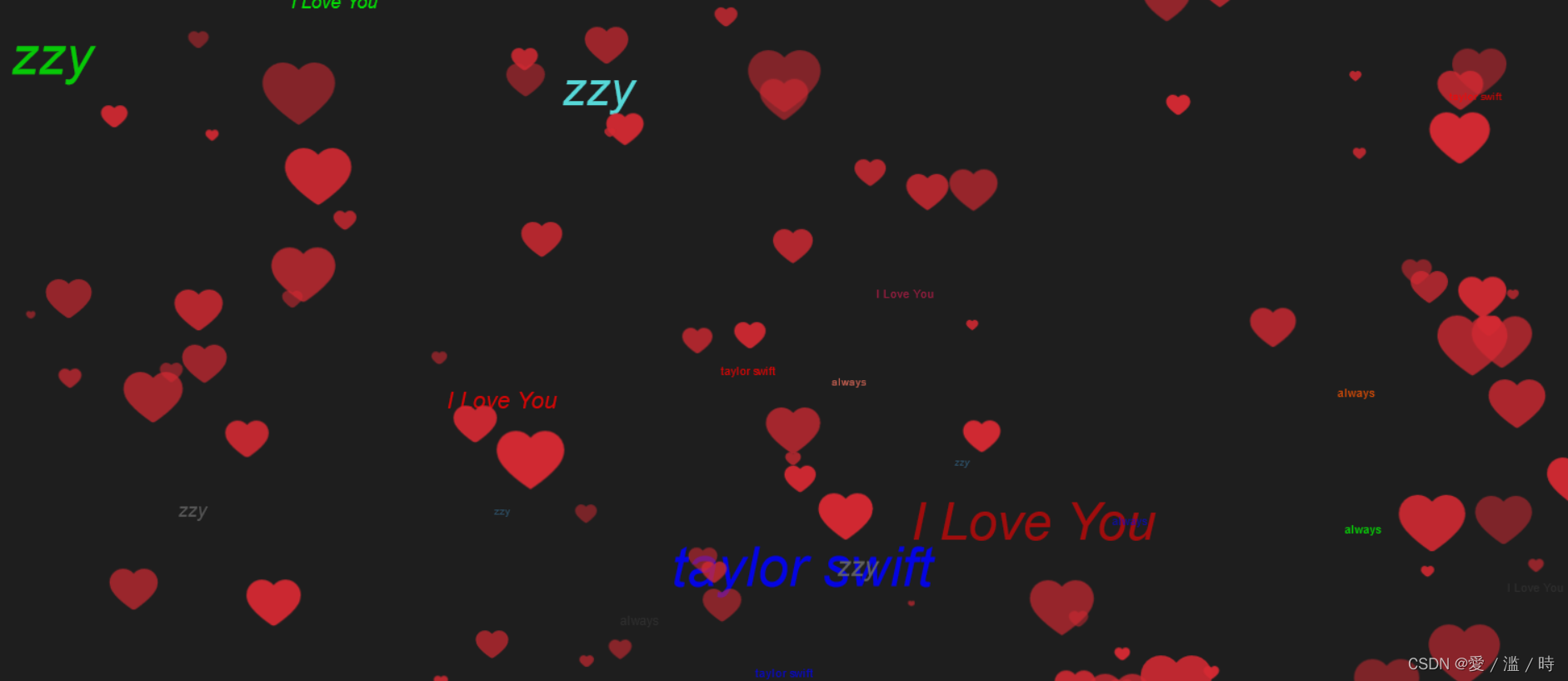
满屏爱心滚动出现效果:
实现代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>七夕520爱心表白</title>
<style>
*{margin:0; padding:0;}
body{ background-color: #1E1E1E; }
</style>
</head>
<body>
<canvas id="drawHeart"></canvas>
<script>
var hearts = [];
var canvas = document.getElementById('drawHeart');
var wW = window.innerWidth;
var wH = window.innerHeight;
// 创建画布
var ctx = canvas.getContext('2d');
// 创建图片对象
var heartImage = new Image();
heartImage.src = 'img/heart.svg';
var num = 100;
init();
window.addEventListener('resize', function(){
wW = window.innerWidth;
wH = window.innerHeight;
});
// 初始化画布大小
function init(){
canvas.width = wW;
canvas.height = wH;
for(var i = 0; i < num; i++){
hearts.push(new Heart(i%5));
}
requestAnimationFrame(render);
}
function getColor(){
var val = Math.random() * 10;
if(val > 0 && val <= 1){
return '#00f';
} else if(val > 1 && val <= 2){
return '#f00';
} else if(val > 2 && val <= 3){
return '#0f0';
} else if(val > 3 && val <= 4){
return '#368';
} else if(val > 4 && val <= 5){
return '#666';
} else if(val > 5 && val <= 6){
return '#333';
} else if(val > 6 && val <= 7){
return '#f50';
} else if(val > 7 && val <= 8){
return '#e96d5b';
} else if(val > 8 && val <= 9){
return '#5be9e9';
} else {
return '#d41d50';
}
}
function getText(){
var val = Math.random() * 10;
if(val > 1 && val <= 3){
return 'always';
} else if(val > 3 && val <= 5){
return 'zzy';
} else if(val > 5 && val <= 8){
return 'taylor swift';
} else{
return 'I Love You';
}
}
function Heart(type){
this.type = type;
// 初始化生成范围
this.x = Math.random() * wW;
this.y = Math.random() * wH;
this.opacity = Math.random() * .5 + .5;
// 偏移量
this.vel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5
}
this.initialW = wW * .5;
this.initialH = wH * .5;
// 缩放比例
this.targetScale = Math.random() * .15 + .02; // 最小0.02
this.scale = Math.random() * this.targetScale;
// 文字位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
this.fs = Math.random() * 10;
this.text = getText();
this.fvel = {
x: (Math.random() - .5) * 5,
y: (Math.random() - .5) * 5,
f: (Math.random() - .5) * 2
}
}
Heart.prototype.draw = function(){
ctx.save();
ctx.globalAlpha = this.opacity;
ctx.drawImage(heartImage, this.x, this.y, this.width, this.height);
ctx.scale(this.scale + 1, this.scale + 1);
if(!this.type){
// 设置文字属性
ctx.fillStyle = getColor();
ctx.font = 'italic ' + this.fs + 'px sans-serif';
// 填充字符串
ctx.fillText(this.text, this.fx, this.fy);
}
ctx.restore();
}
Heart.prototype.update = function(){
this.x += this.vel.x;
this.y += this.vel.y;
if(this.x - this.width > wW || this.x + this.width < 0){
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
if(this.y - this.height > wH || this.y + this.height < 0){
// 重新初始化位置
this.scale = 0;
this.x = Math.random() * wW;
this.y = Math.random() * wH;
}
// 放大
this.scale += (this.targetScale - this.scale) * .1;
this.height = this.scale * this.initialH;
this.width = this.height * 1.4;
// -----文字-----
this.fx += this.fvel.x;
this.fy += this.fvel.y;
this.fs += this.fvel.f;
if(this.fs > 50){
this.fs = 2;
}
if(this.fx - this.fs > wW || this.fx + this.fs < 0){
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
if(this.fy - this.fs > wH || this.fy + this.fs < 0){
// 重新初始化位置
this.fx = Math.random() * wW;
this.fy = Math.random() * wH;
}
}
function render(){
ctx.clearRect(0, 0, wW, wH);
for(var i = 0; i < hearts.length; i++){
hearts[i].draw();
hearts[i].update();
}
requestAnimationFrame(render);
}
</script>
</body>
</html>将以下代码命名为 heart.svg 与上面的html存放在同一级文件目录中即可打开运行。
<svg xmlns="http://www.w3.org/2000/svg" width="473.8px" height="408.6px" viewBox="0 0 473.8 408.6"><path fill="#d32932" d="M404.6,16.6C385.4,6.1,363.5,0,340,0c-41.5,0-78.5,18.9-103,48.5C212.3,18.9,175.3,0,133.8,0 c-23.3,0-45.3,6.1-64.5,16.6C27.9,39.5,0,83.4,0,133.9c0,14.4,2.4,28.3,6.6,41.2C29.6,278.4,237,408.6,237,408.6 s207.2-130.2,230.2-233.5c4.3-12.9,6.6-26.8,6.6-41.2C473.8,83.4,445.9,39.6,404.6,16.6z"/></svg>

























 1580
1580










 暂无认证
暂无认证










































m0_63755691: 他导入svg文件的路径不对
m0_63755691: 在他的基础上把HTML代码中的heartImage.src='img/heart.svg'; 改成heartimage.src='heart.svg'; 最终的意思是把img/heart.svg改成heart.svg
m0_74047135: 都是错的
m0_74109472: 可以换背景照片嘛
愛 / 滥 / 時: 第一个随便怎么命名,后缀是html,第二个就是你说的那个