您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码今天小编给大家分享一下js前端怎么获取用户位置及ip属地信息的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
尝试了使用 navigator.geolocation,但未能成功拿到信息。
getGeolocation(){
if ('geolocation' in navigator) {
/* 地理位置服务可用 */
console.log('地理位置服务可用')
navigator.geolocation.getCurrentPosition(function (position) {
console.dir('回调成功')
console.dir(position) // 没有输出
console.dir(position.coords.latitude, position.coords.longitude)
}, function (error) {
console.error(error)
})
} else {
/* 地理位置服务不可用 */
console.error('地理位置服务可用')
}
}尝试使用 pv.sohu.com/cityjson?ie… 获取用户位置信息, 成功获取到信息,信息样本如下:
{"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"}// 需要做跨域处理
getIpAndAddressSohu(){
// config 是配置对象,可按需设置,例如 responseType,headers 中设置 token 等
const config = {
headers: {
Accept: 'application/json',
'Content-Type': 'application/json;charset=UTF-8',
},
}
axios.get('/apiSohu/cityjson?ie=utf-8', config).then(res => {
console.log(res.data) // var returnCitySN = {"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"};
const info = res.data.substring(19, res.data.length - 1)
console.log(info) // {"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"}
this.ip = JSON.parse(info).cip
this.address = JSON.parse(info).cname
})
}调试的时候,做了跨域处理。
proxy: {
'/apiSohu': {
target: 'http://pv.sohu.com/', // localhost=>target
changeOrigin: true,
pathRewrite: {
'/apiSohu': '/'
}
},
}下面是一张获取到位置信息的效果图:

需要先引入百度地图依赖,有一个参数 ak 需要注意,这需要像管理方申请。例如下方这样
<script src="https://api.map.baidu.com/api?v=2.0&ak=3ufnnh7aD5CST"></script>
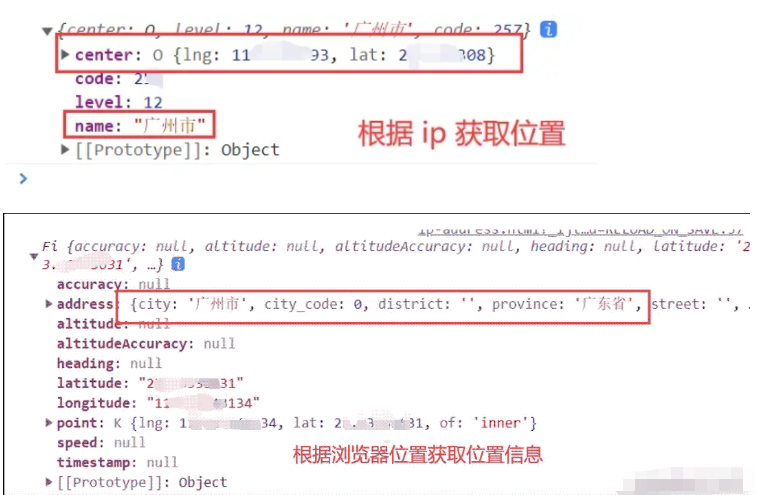
getLocation() { /*获取当前位置(浏览器定位)*/
const $this = this;
var geolocation = new BMap.Geolocation();//返回用户当前的位置
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
$this.city = r.address.city;
console.log(r.address) // {city: '广州市', city_code: 0, district: '', province: '广东省', street: '', …}
}
});
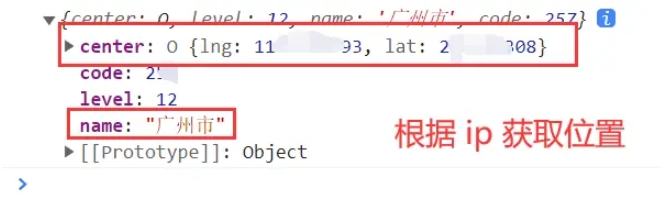
}function getLocationBaiduIp(){/*获取用户当前位置(ip定位)*/
function myFun(result){
const cityName = result.name;
console.log(result) // {center: O, level: 12, name: '广州市', code: 277}
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
}成功用户的省市位置,以及经纬度坐标,但会先弹窗征求用户意见。


以上就是“js前端怎么获取用户位置及ip属地信息”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
深圳SEO优化公司繁峙县网站seo优化排名宝坻网站优化咨询域名对网站优化有什么影响辽宁百度网站优化云南包年网站优化网站刷点击量优化烟台网站优化公司台前网站优化在哪里莱阳网站建设及优化江门网站优化营商环境资阳网站优化定做乌兰察布网站优化外包香港湖南网站优化推广独立博客网站优化网站注册与优化做移动网站优化博尔塔拉州网站优化长沙网站优化营商吉安百度网站优化新建seo网站优化贵州网站优化推广seo深圳电影网站优化在线推广找一个网站做优化分析益阳专业网站优化外包吴忠百度网站优化小程序网站优化制作seo网站排名优化 sit成都企业网站优化服务网站推广优化用_复仇者下拉许昌百度网站优化歼20紧急升空逼退外机英媒称团队夜以继日筹划王妃复出草木蔓发 春山在望成都发生巨响 当地回应60岁老人炒菠菜未焯水致肾病恶化男子涉嫌走私被判11年却一天牢没坐劳斯莱斯右转逼停直行车网传落水者说“没让你救”系谣言广东通报13岁男孩性侵女童不予立案贵州小伙回应在美国卖三蹦子火了淀粉肠小王子日销售额涨超10倍有个姐真把千机伞做出来了近3万元金手镯仅含足金十克呼北高速交通事故已致14人死亡杨洋拄拐现身医院国产伟哥去年销售近13亿男子给前妻转账 现任妻子起诉要回新基金只募集到26元还是员工自购男孩疑遭霸凌 家长讨说法被踢出群充个话费竟沦为间接洗钱工具新的一天从800个哈欠开始单亲妈妈陷入热恋 14岁儿子报警#春分立蛋大挑战#中国投资客涌入日本东京买房两大学生合买彩票中奖一人不认账新加坡主帅:唯一目标击败中国队月嫂回应掌掴婴儿是在赶虫子19岁小伙救下5人后溺亡 多方发声清明节放假3天调休1天张家界的山上“长”满了韩国人?开封王婆为何火了主播靠辱骂母亲走红被批捕封号代拍被何赛飞拿着魔杖追着打阿根廷将发行1万与2万面值的纸币库克现身上海为江西彩礼“减负”的“试婚人”因自嘲式简历走红的教授更新简介殡仪馆花卉高于市场价3倍还重复用网友称在豆瓣酱里吃出老鼠头315晚会后胖东来又人满为患了网友建议重庆地铁不准乘客携带菜筐特朗普谈“凯特王妃P图照”罗斯否认插足凯特王妃婚姻青海通报栏杆断裂小学生跌落住进ICU恒大被罚41.75亿到底怎么缴湖南一县政协主席疑涉刑案被控制茶百道就改标签日期致歉王树国3次鞠躬告别西交大师生张立群任西安交通大学校长杨倩无缘巴黎奥运