uniapp改变标题栏文字和颜色,跳转页面各种方式

改变标题栏的文字:
uni.setNavigationBarTitle({
title: "新的导航栏标题"
})改变标题栏前景色和背景色:
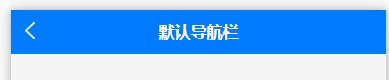
uni.setNavigationBarColor({
frontColor: "#ffffff",
backgroundColor: "#007AFF"
})页面跳转:


//跳转新页面,并传递数据
uni.navigateTo({
url: 'new-page/new-vue-page-1?data=Hello'
})
//返回上一页
uni.navigateBack();
//在当前页面打开
uni.redirectTo({
url: 'new-page/new-vue-page-1'
});
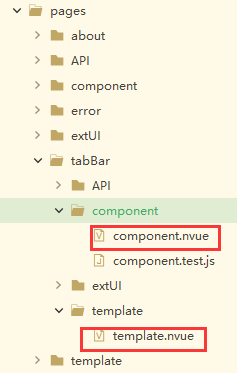
//切换到模板选项卡
uni.switchTab({
url: '/pages/tabBar/template/template'
});
//关闭所有页面,打开首页
uni.reLaunch({
url: '/pages/tabBar/component/component'
});





















 1734
1734










 企业员工
企业员工











































GISer大头: 字体路径前加 ./
坠落星河ww: 能把滑动栏的文字换成图片吗
sweet_wushuang: 定义的是.dox 使用的是 .box,有点粗心了宝子
_斯洛伐克: vue3打包怎么办 版本太高 7和8都太高了 但是 6以下m3u8又不可以用
weixin_68881856: 那重复的js怎么去掉