模版介绍:仿拉钩招聘网HTML模版,该模版采用DIV+CSS,含38个独立HTML,带JS特效,非常不错HTML模版,值得学习和研究。
这是一套非常完整的仿拉勾网的静态网页模板,喜欢的朋友可以学习一下!
文章目录
- 一套完整仿拉勾网HTML静态网页模板(含38个独立HTML)
- 一、作品演示
-
-
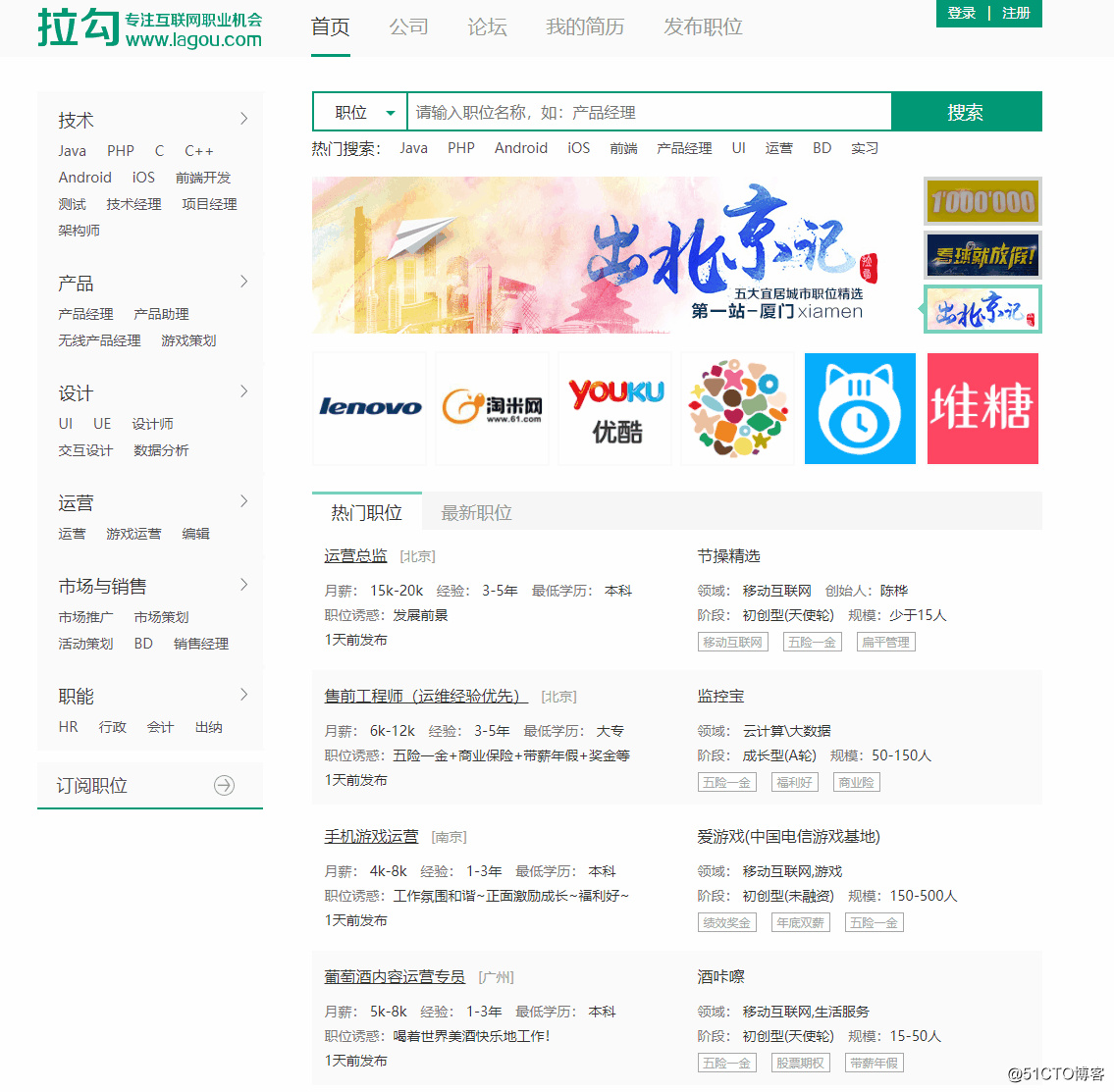
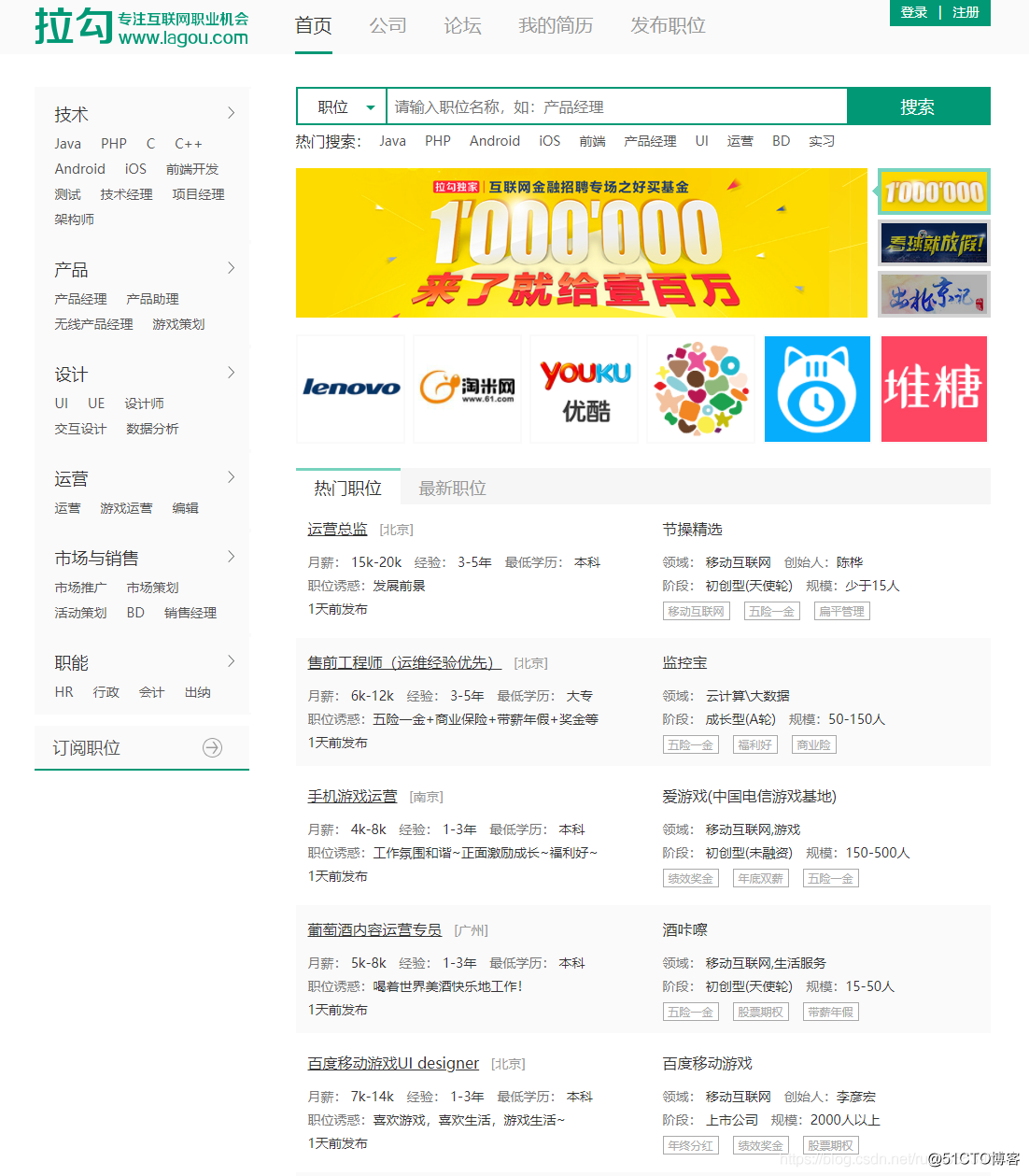
- 1.首页
- 2.发布职位
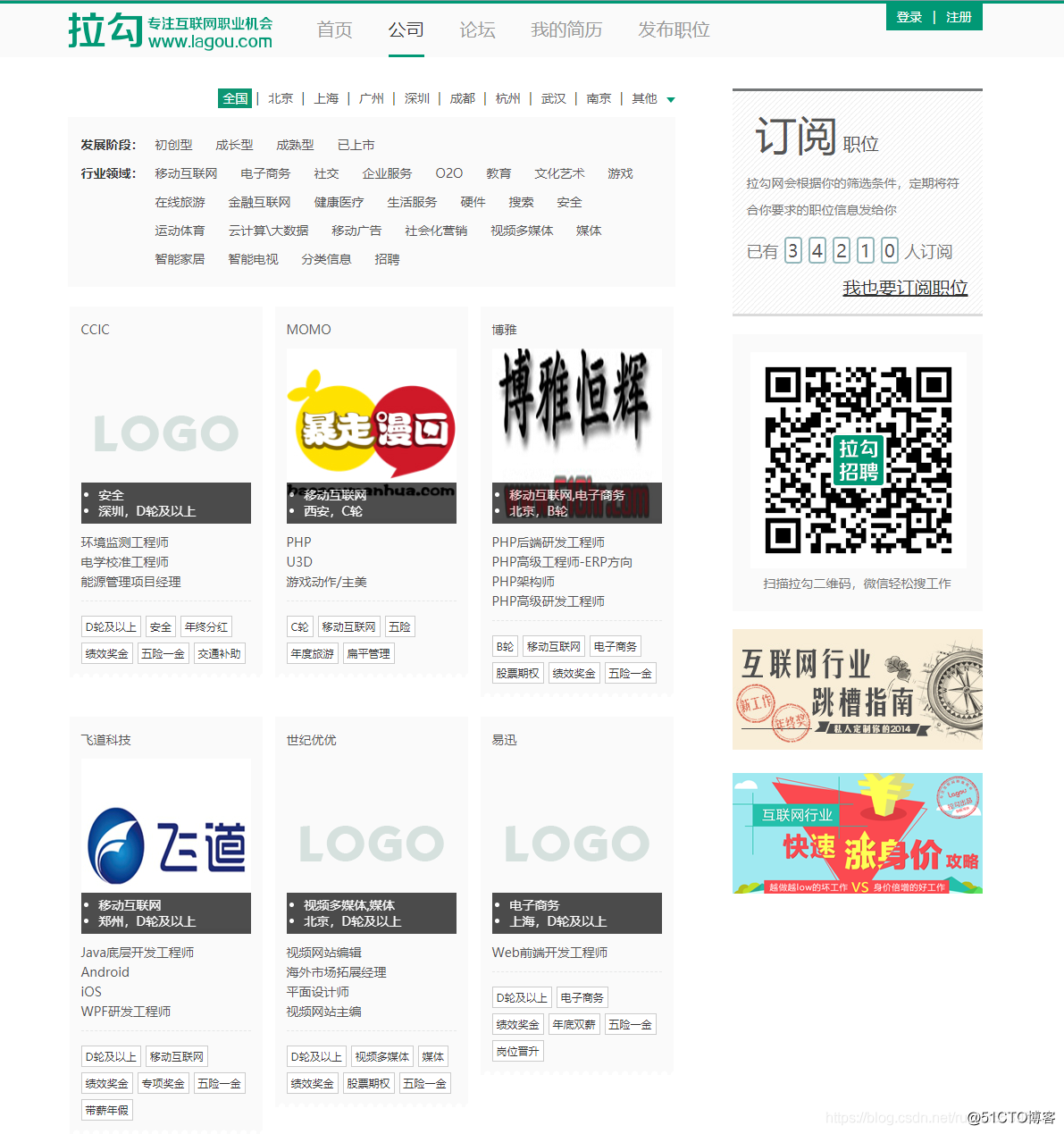
- 3.公司简介
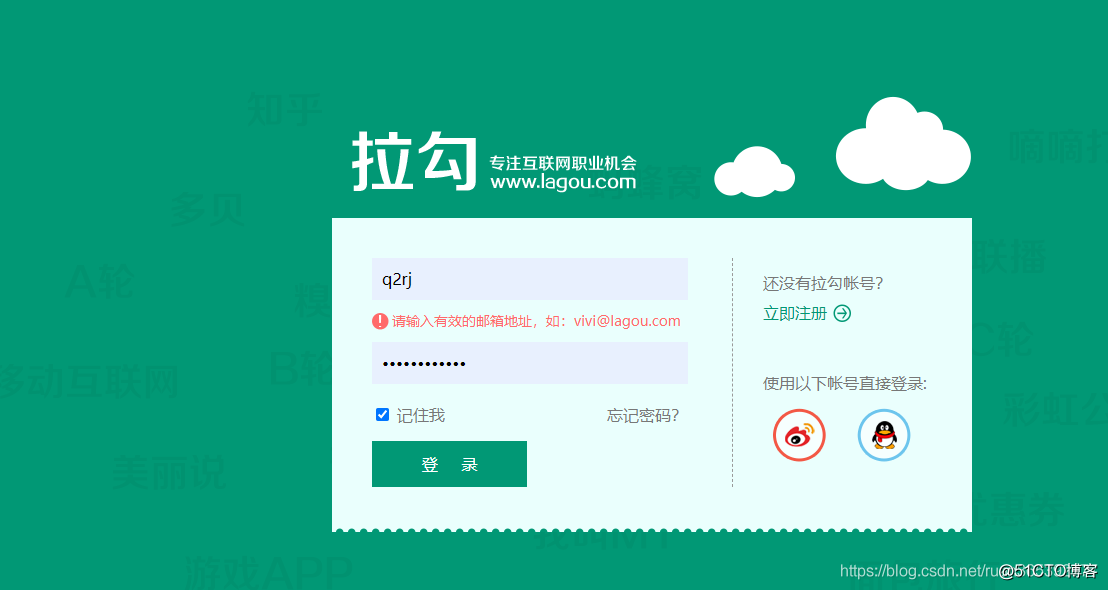
- 4.登录/注册
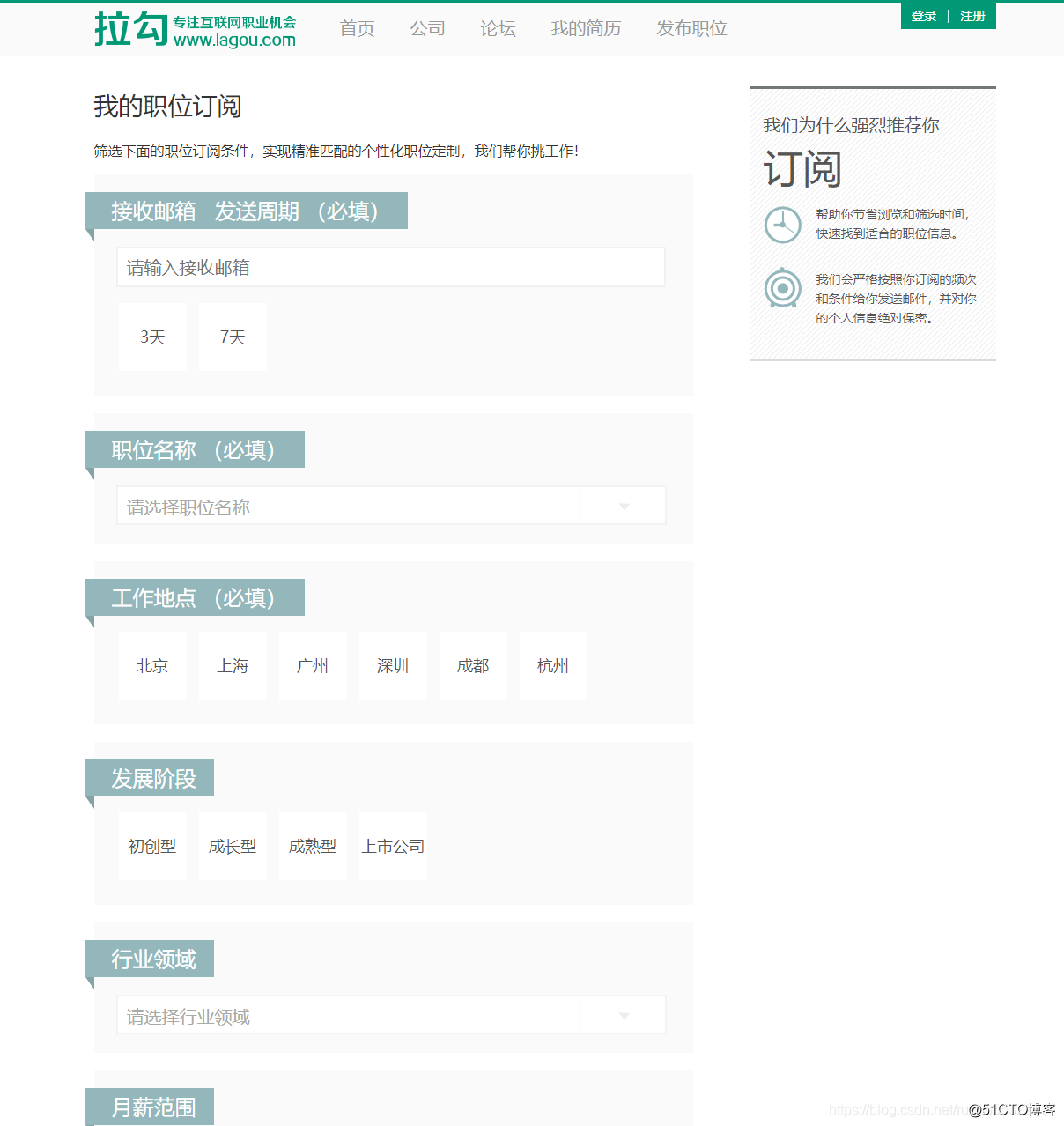
- 5. 岗位订阅
-
- 二、代码目录
- 三、代码实现
- 四、前端 `零基础入门到高级 `(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
- 六、更多HTML期末大作业文章
- 七、更多表白源码

1.首页

2.发布职位

3.公司简介

4.登录/注册

5. 岗位订阅


<!DOCTYPE HTML>
<html xmlns:wb="http://open.weibo.com/wb"><head>
<script async="" src="style/js/analytics.js"></script><script type="text/javascript" async="" src="style/js/conversion.js"></script><script src="style/js/allmobilize.min.js" charset="utf-8" id="allmobilize"></script><style type="text/css"></style>
<meta content="no-siteapp" http-equiv="Cache-Control">
<link media="handheld" rel="alternate">
<!-- end 云适配 -->
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>我发布的职位-招聘服务-拉勾网-最专业的互联网招聘平台</title>
<meta content="23635710066417756375" property="qc:admins">
<meta name="description" content="拉勾网是3W旗下的互联网领域垂直招聘网站,互联网职业机会尽在拉勾网">
<meta name="keywords" content="拉勾,拉勾网,拉勾招聘,拉钩, 拉钩网 ,互联网招聘,拉勾互联网招聘, 移动互联网招聘, 垂直互联网招聘, 微信招聘, 微博招聘, 拉勾官网, 拉勾百科,跳槽, 高薪职位, 互联网圈子, IT招聘, 职场招聘, 猎头招聘,O2O招聘, LBS招聘, 社交招聘, 校园招聘, 校招,社会招聘,社招">
<meta content="QIQ6KC1oZ6" name="baidu-site-verification">
<!-- <div class="web_root" style="display:none">http://www.lagou.com</div> -->
<script type="text/javascript">
var ctx = "http://www.lagou.com";
console.log(1);
</script>
<link href="http://www.lagou.com/images/favicon.ico" rel="Shortcut Icon">
<link href="style/css/style.css" type="text/css" rel="stylesheet">
<link href="style/css/external.min.css" type="text/css" rel="stylesheet">
<link href="style/css/popup.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="style/js/jquery.1.10.1.min.js"></script>
<script src="style/js/jquery.lib.min.js" type="text/javascript"></script>
<script type="text/javascript" src="style/js/ajaxfileupload.js"></script>
<script src="style/js/additional-methods.js" type="text/javascript"></script>
<!--[if lte IE 8]>
<script type="text/javascript" src="style/js/excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
var youdao_conv_id = 271546;
</script>
<script src="style/js/conv.js" type="text/javascript"></script>
<script src="style/js/ajaxCross.json" charset="UTF-8"></script></head>
<body>
<div id="body">
<div id="header">
<div class="wrapper">
<a class="logo" href="http://www.lagou.com/">
<img width="229" height="43" alt="拉勾招聘-专注互联网招聘" src="style/images/logo.png">
</a>
<ul id="navheader" class="reset">
<li><a href="index.html">首页</a></li>
<li><a href="companylist.html">公司</a></li>
<li><a target="_blank" href="http://www.lagou.com/toForum.html">论坛</a></li>
<li><a rel="nofollow" href="jianli.html">我的简历</a></li>
</ul>
<dl class="collapsible_menu">
<dt>
<span>jason </span>
<span class="red" id="noticeDot-0"></span>
<i></i>
</dt>
<dd><a rel="nofollow" href="jianli.html">我的简历</a></dd>
<dd><a href="collections.html">我收藏的职位</a></dd>
<dd><a href="delivery.html">我投递的职位 <span id="noticeNo" class="red">(1)</span></a></dd>
<dd class="btm"><a href="subscribe.html">我的订阅</a></dd>
<dd><a href="create.html">我要招人</a></dd>
<dd><a href="accountBind.html">帐号设置</a></dd>
<dd class="logout"><a rel="nofollow" href="login.html">退出</a></dd>
</dl>
<div id="noticeTip">
<span class="bot"></span>
<span class="top"></span>
<a target="_blank" href="delivery.html"><strong>1</strong>条新投递反馈</a>
<a class="closeNT" href="javascript:;"></a>
</div>
</div>
</div><!-- end #header -->
<div id="container">
<div class="sidebar">
<a class="btn_create" href="create.html">发布新职位</a>
<dl class="company_center_aside">
<dt>我收到的简历</dt>
<dd>
<a href="unHandleResumes.html">待处理简历</a>
</dd>
<dd>
<a href="canInterviewResumes.html">待定简历</a>
</dd>
<dd>
<a href="haveNoticeResumes.html">已通知面试简历</a>
</dd>
<dd>
<a href="haveRefuseResumes.html">不合适简历</a>
</dd>
<dd class="btm">
<a href="autoFilterResumes.html">自动过滤简历</a>
</dd>
</dl>
<dl class="company_center_aside">
<dt>我发布的职位</dt>
<dd class="current">
<a href="positions.html">有效职位</a>
</dd>
<dd>
<a href="positions.html">已下线职位</a>
</dd>
</dl>
</div><!-- end .sidebar -->
<div class="content">
<dl class="company_center_content">
<dt>
<h1>
<em></em>
有效职位 <span>(共<i style="color:#fff;font-style:normal" id="positionNumber">1</i>个)</span> </h1>
</dt>
<dd>
<form id="searchForm">
<input type="hidden" value="Publish" name="type">
<ul class="reset my_jobs">
<li data-id="149594">
<h3>
<a target="_blank" title="随便写" href="http://www.lagou.com/jobs/149594.html">随便写</a>
<span>[上海]</span>
</h3>
<span class="receivedResumeNo"><a href="unHandleResumes.html?positionId=149594">应聘简历(1)</a></span>
<div>兼职 / 1k-2k / 1-3年 / 硕士及以上</div>
<div class="c9">发布时间: 2014-07-01 17:07:01</div>
<div class="links">
<a class="job_refresh" href="javascript:void(0)">刷新<span>每个职位7天内只能刷新一次</span></a>
<a target="_blank" class="job_edit" href="create.html?positionId=149594">编辑</a>
<a class="job_offline" href="javascript:void(0)">下线</a>
<a class="job_del" href="javascript:void(0)">删除</a>
</div>
</li>
</ul>
</form>
</dd>
</dl>
</div><!-- end .content -->
<script src="style/js/job_list.min.js" type="text/javascript"></script>
<div class="clear"></div>
<input type="hidden" value="74fb1ce14ebf4e2495270b0fbad64704" id="resubmitToken">
<a rel="nofollow" title="回到顶部" id="backtop"></a>
</div><!-- end #container -->
</div><!-- end #body -->
<div id="footer">
<div class="wrapper">
<a rel="nofollow" target="_blank" href="about.html">联系我们</a>
<a target="_blank" href="http://www.lagou.com/af/zhaopin.html">互联网公司导航</a>
<a rel="nofollow" target="_blank" href="http://e.weibo.com/lagou720">拉勾微博</a>
<a rel="nofollow" href="javascript:void(0)" class="footer_qr">拉勾微信<i></i></a>
<div class="copyright">©2013-2014 Lagou <a href="http://www.miitbeian.gov.cn/state/outPortal/loginPortal.action" target="_blank">京ICP备14023790号-2</a></div>
</div>
</div>
<script src="style/js/core.min.js" type="text/javascript"></script>
<script src="style/js/popup.min.js" type="text/javascript"></script>
<script src="style/js/tongji.js" type="text/javascript"></script>
<!-- -->
<script src="style/js/analytics01.js" type="text/javascript"></script><script type="text/javascript" src="style/js/h.js"></script>
<script type="text/javascript">
$(function(){
$('#noticeDot-1').hide();
$('#noticeTip a.closeNT').click(function(){
$(this).parent().hide();
});
});
var index = Math.floor(Math.random() * 2);
var ipArray = new Array('42.62.79.226','42.62.79.227');
var url = "ws://" + ipArray[index] + ":18080/wsServlet?code=314873";
var CallCenter = {
init:function(url){
var _websocket = new WebSocket(url);
_websocket.onopen = function(evt) {
console.log("Connected to WebSocket server.");
};
_websocket.onclose = function(evt) {
console.log("Disconnected");
};
_websocket.onmessage = function(evt) {
//alert(evt.data);
var notice = jQuery.parseJSON(evt.data);
if(notice.status[0] == 0){
$('#noticeDot-0').hide();
$('#noticeTip').hide();
$('#noticeNo').text('').show().parent('a').attr('href',ctx+'/mycenter/delivery.html');
$('#noticeNoPage').text('').show().parent('a').attr('href',ctx+'/mycenter/delivery.html');
}else{
$('#noticeDot-0').show();
$('#noticeTip strong').text(notice.status[0]);
$('#noticeTip').show();
$('#noticeNo').text('('+notice.status[0]+')').show().parent('a').attr('href',ctx+'/mycenter/delivery.html');
$('#noticeNoPage').text(' ('+notice.status[0]+')').show().parent('a').attr('href',ctx+'/mycenter/delivery.html');
}
$('#noticeDot-1').hide();
};
_websocket.onerror = function(evt) {
console.log('Error occured: ' + evt);
};
}
};
CallCenter.init(url);
</script>
<div id="cboxOverlay" style="display: none;"></div><div id="colorbox" class="" role="dialog" tabindex="-1" style="display: none;"><div id="cboxWrapper"><div><div id="cboxTopLeft" style="float: left;"></div><div id="cboxTopCenter" style="float: left;"></div><div id="cboxTopRight" style="float: left;"></div></div><div style="clear: left;"><div id="cboxMiddleLeft" style="float: left;"></div><div id="cboxContent" style="float: left;"><div id="cboxTitle" style="float: left;"></div><div id="cboxCurrent" style="float: left;"></div><button type="button" id="cboxPrevious"></button><button type="button" id="cboxNext"></button><button id="cboxSlideshow"></button><div id="cboxLoadingOverlay" style="float: left;"></div><div id="cboxLoadingGraphic" style="float: left;"></div></div><div id="cboxMiddleRight" style="float: left;"></div></div><div style="clear: left;"><div id="cboxBottomLeft" style="float: left;"></div><div id="cboxBottomCenter" style="float: left;"></div><div id="cboxBottomRight" style="float: left;"></div></div></div><div style="position: absolute; width: 9999px; visibility: hidden; display: none;"></div></div></body></html>
四、前端
零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
18.HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码
19.HTML学生网页设计作业成品~化妆品官方网站设计与实现(HTML+CSS+JS)共8个页面
20.HTML大学生动漫网页设计作业源码 ~ 火影忍者动漫7页面带特效带轮播(HTML+CSS+JavaScript)
七、更多表白源码❤100款表白源码演示地址






















 3万+
3万+











 前端领域优质创作者
前端领域优质创作者







































2401_85530504: 求源代码
2301_78575081: 这个复制的代码好像有点点乱,有源码不主播
清落唉: 能把压缩包发一下吗
抹香鲸之海: 帅,怎么获取源码?
s1586850: 要放的图片是哪几个