javaScript学习———变量概述 变量的使用 变量语法扩展 变量命名规范交换 变量案例
博主每篇博文的浪漫主义:
【东京girl秀场上那些甜度爆表的女孩子们。💖】 https://www.bilibili.com/video/BV1pG411F7KT/?share_source=copy_web&vd_source=385ba0043075be7c24c4aeb4aaa73352
东京girl秀场上那些甜度爆表的女孩子们。💖

看完了,没有?? 🤨🤨🤨🤨🤨🤨🤨那还不开始学习。
通过本篇博文的学习,我们可以学到以下知识点:
- 变量概述
- 变量的使用
- 变量语法扩展
- 变量命名规范
- 交换变量案例
1.变量概述
1.1什么是变量
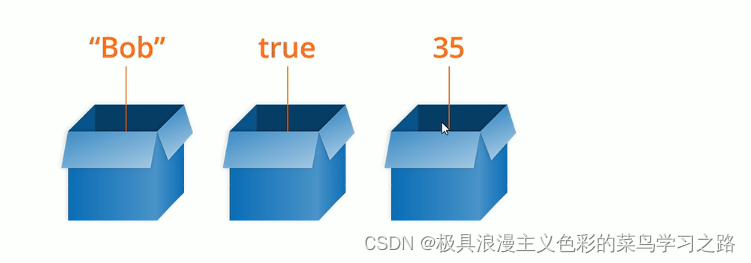
白话∶变量就是一个装东西的盒子。
通俗∶变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。

变量就是一个装数据的盒子。
1.2 变量的使用
变量在使用时分为两步:
- 声明变量
- 赋值
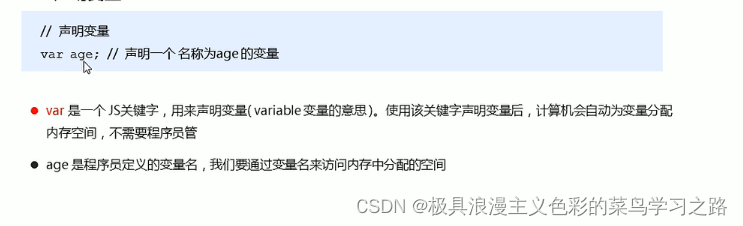
1. 2.1声明变量

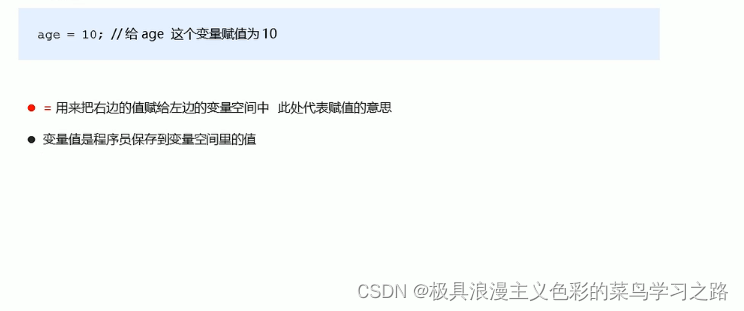
1.2.2 赋值



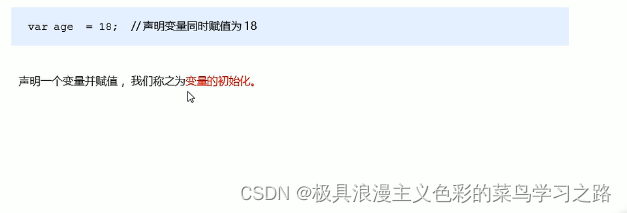
1.2.3 变量的初始化



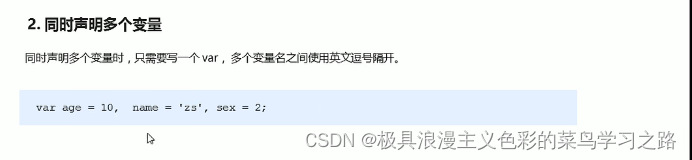
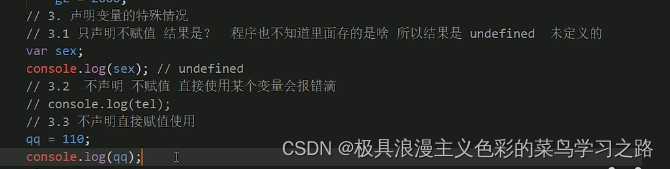
1.3 变量的语法扩展
1.更新变量
一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。


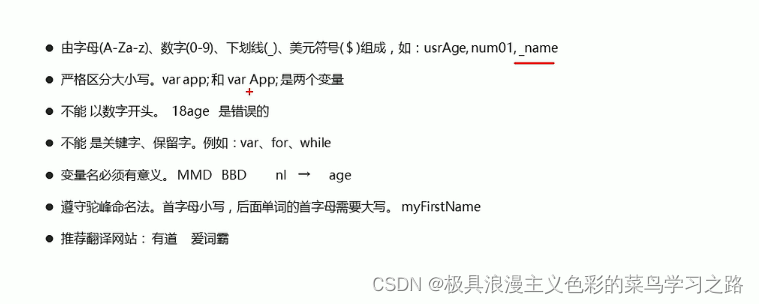
1.4 变量的命名规范

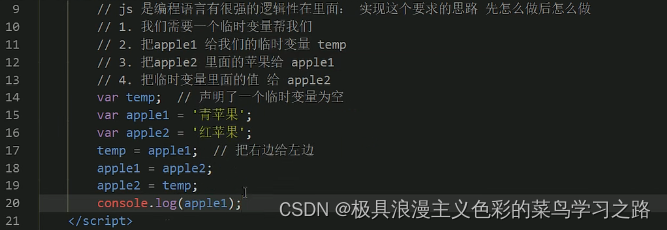
变量的交换

2.数据类型简介
2.1 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
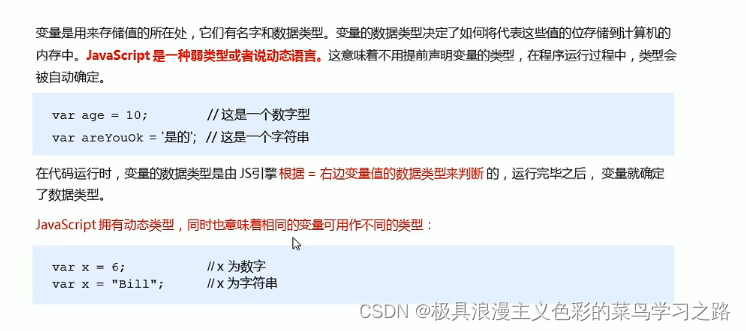
2.2 变量的数据类型


2.3 简单数据类型

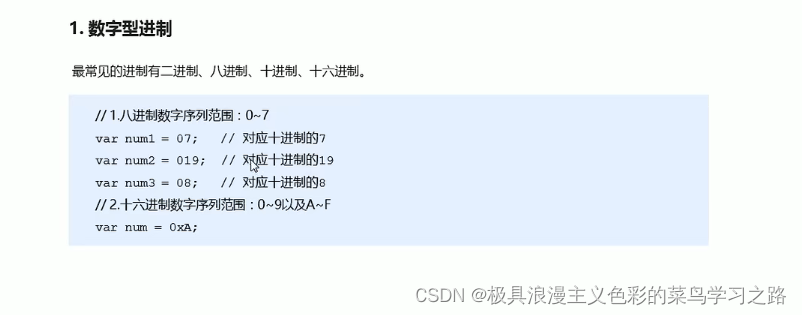
2.3.1 数字型number



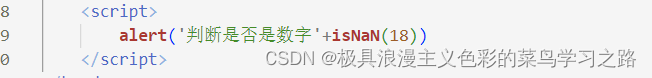
isNaN,判断是否是 数字
如果是数字返回的是false,如果不是数字返回的是true.


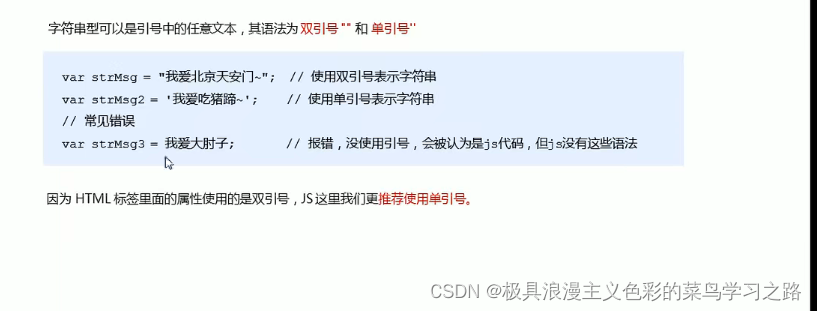
2.4字符串型 string
2.4.1

2.4.2 字符串转义符

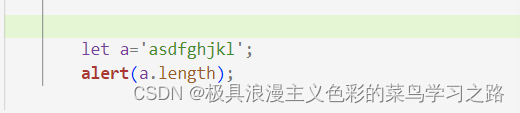
2.4.3 字符串长度


2.4.4 字符串拼接

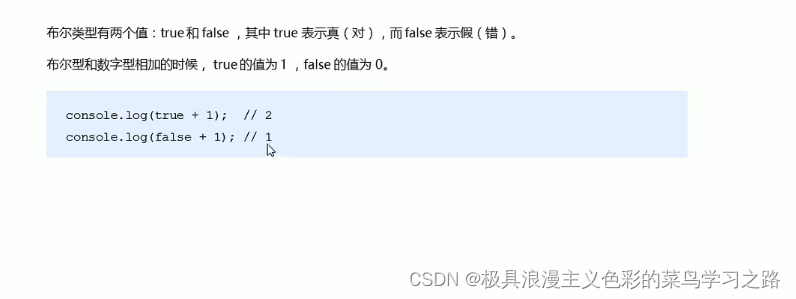
2.5 布尔类型 Boolean

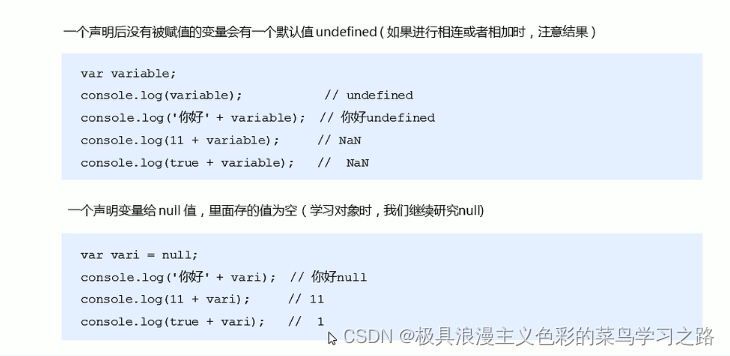
2.6 undefined和null

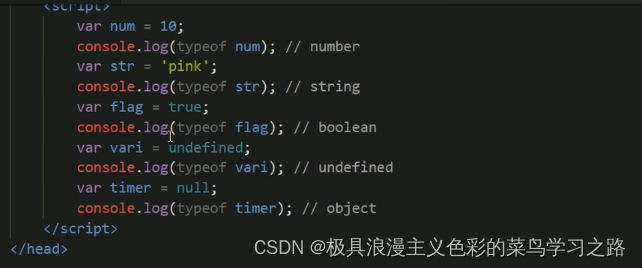
3.获取变量的数据类型
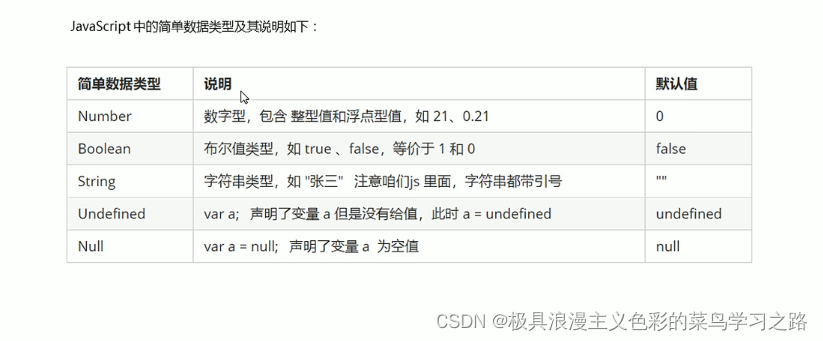
简单数据类型:数字、字符串、boolean(布尔)、未定义(undefined)、空值(Null)



prompt 取过来的值是字符型的
var age = prompt('请输入您的年龄");
console.log(age);
console.log(typeof age);

4.数据类型转换
4.1 什么是数据类型转换

4.2转换为字符串

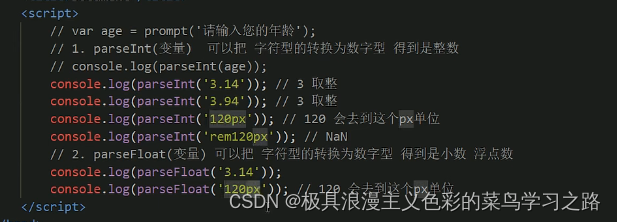
4.3 转换为数字型


4.4 转换为布尔型


























 1317
1317










 暂无认证
暂无认证































敲键盘的小夜猫: 优质好文,博主的文章细节很到位,兼顾实用性和可操作性。感谢博主的分享,文章思路清晰,图文并茂,详略得当。期待博主持续输出好文!三连支持。
fdghjggch: nb!!!老创建失败 看到你的才知道怎么创
妮很可爱i: 讲的很具体,能够快速上手,感谢
临简: 这个代码有接口吗?