JavaScript 理论与语法 持续更新中~
一、计算机导读
1.编程语言
1.1 编程
编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
注意:上面所定义的计算机指的是任何能够执行代码的设备,可能是智能手机,ATM机,黑莓PI,服务器等等。
1.2 计算机语言
计算机语言指用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
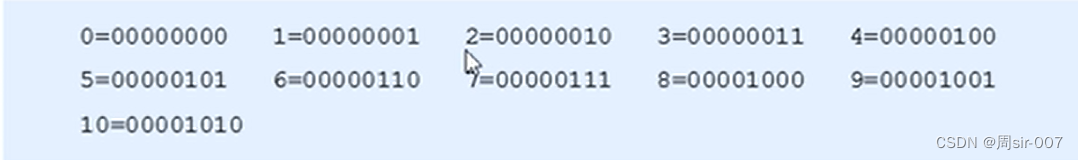
实际上计算机最终所执行的都是机器语言,它是由 "0" 和 "1"组成的二进制数,二进制是计算机语言的基础。

1.3 编程语言
可以通过类似于人类语言的 "语言" 来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(ProgrammingLanguage)。
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。
通用的编程语言有两种形式:汇编语言和高级语言。
- 汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
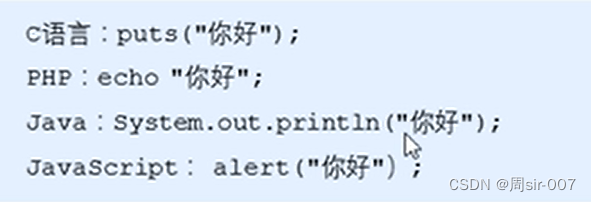
- 高级语言主要是相对于低级语言而言,它并不是特指某一种具体的语言,而是包括了很多编程语言,常用的有C语言,C++,Java,C#,Python,PHP,JavaScript,Go语言,Objective-C,Swift等。

1.4 翻译器
高级语言所编制的程序不能直接被计算机识别,必须经过转换才能执行,为此,我们需要一个翻译器,翻译器可以将我们所手写的源代码转换为机器语言,这也能称为二进制化,记住1和0.

1.5 编程语言和标记语言区别
- 编程语言有很强的逻辑和行为能力,在编辑语言里,你会看到很多 if else,for,while等具有逻辑性和行为能力的指令,这是主动的。
- 标记语言(html)不用于向计算机发出指令,常用于格式化和连接,标记语言的存在是用来被读取的,他是被动的。
2. 计算机基础
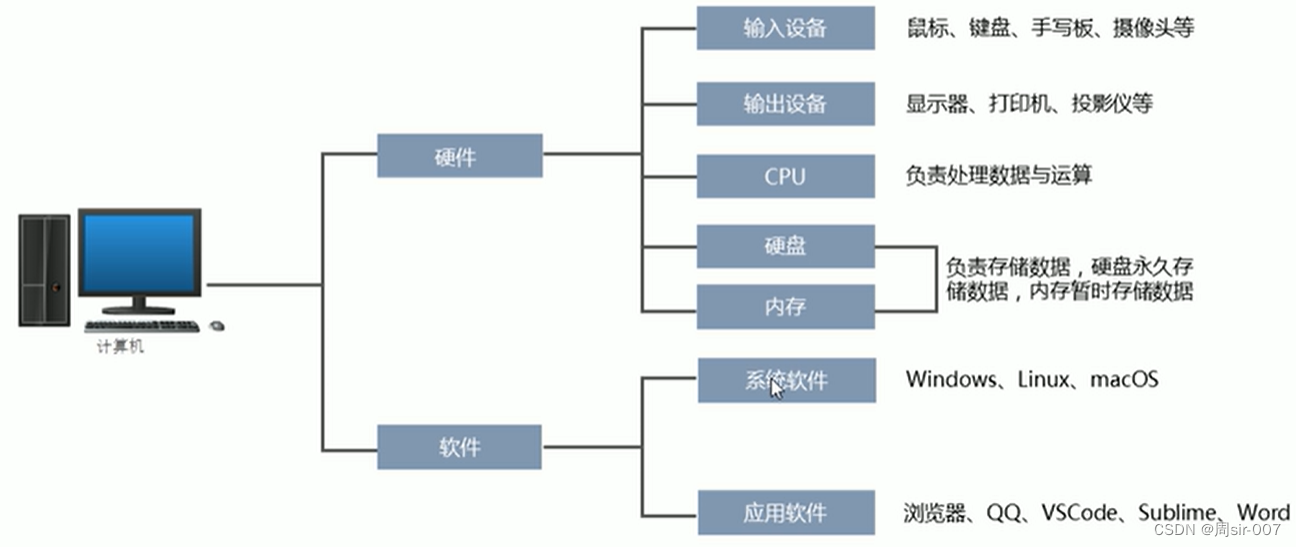
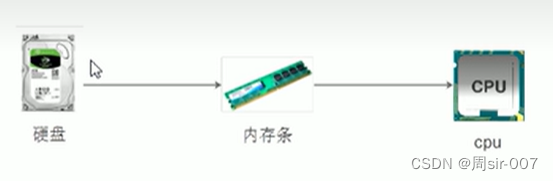
2.1 计算机组成

2.2 数据存储
1.计算机内部使用二进制 0 和 1来表示数据。
2.所有数据,包括文件,图片等最终都是以二进制(0和1)形式存放在硬盘中的。
3.所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在硬盘中,平时我们所说的安装软件,其实就是把程序文件复制到硬盘中。
4.硬盘,内存都是保存的二进制数据。
2.3 数据存储单位
bit < byte < kb < GB < TB < ....
- 位(bit):1bit可以保存一个0或者1(最小的存储单位)
- 字节(Byte):1B = 8b
- 千字节(KB):1KB = 1024B
- 兆字节(MB):1MB = 1024KB
- 吉子节(GB):1GB = 1024MB
- 太字节(TB):1TB = 1024GB
- ......
2.4 程序运行
1. 打开某个程序时,先从硬盘中把程序的代码加载到内存中
2. CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为CPU运行太快了,如果只从硬盘中读数据,会浪费CPU性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存是电,硬盘是机械)
二、JavaScript初始导读
1. 初始 JavaScript
1.1 JavaScript 历史
- 布拉登 艾奇(Brendan Eich,1961年~)。
- 神奇的大哥在1995年利用10天完成JavaScript设计。
- 网景公司最初命名为LiveScript,后来在与Sun合作之后将其改名为JavaScript。
1.2 JavaScript是什么
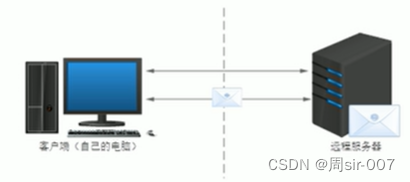
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程

JavaScript也可以称为JS 。
1.3 JavaScript的作用
- 表单动态校验(密码强度检测)(JS产生最初的目的)
- 网页特效
- 服务端开发(node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.4 HTML/CSS/JS的关系
HTML/CSS标记语言--描述类语言
- HTML决定网页结构和内容
- CSS决定网页呈现给用户的模样
JS脚本语言--编程类语言
- 实现业务逻辑和页面控制
1.4 浏览器执行JS简介
浏览器分成两部分:渲染引擎和JS引擎
- 渲染引擎:用来解析html与css,俗称内核,比如Chrome浏览器的blink,老版本的webkit
- JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如Chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行。
1.5 JS组成
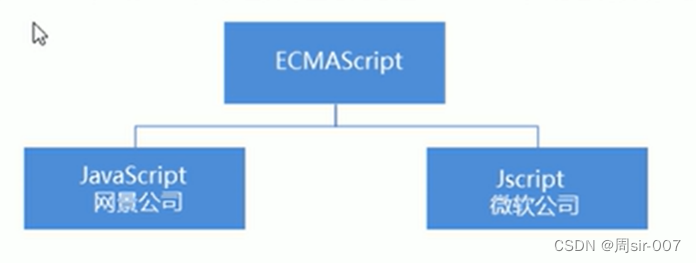
1. ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展。

ECMAScript: ECMAScript规定了JS的编程语言和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2. DOM——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小,位置,颜色等)。
3. BOM——浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的,可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框,控制浏览器跳转,获取分辨率等。
1.6 JS 初体验
JS有三种书写位置,分别为行内,内嵌,外部。
1. 行内式JS
<input type="button" value="点我试试" οnclick="alert('Hello World')" />
- 可以将单行或少量JS 代码写在HTML标签的事件属性中(以on开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们可以推荐使用双引号,JS中我们添加使用单引号
- 可读性差 ,在HTML中编写JS大量代码时,不方便阅读
- 引号易错,引号多层嵌套匹配时,非常容易弄混
- 特殊情况下使用
2. 内嵌JS
<script>
alert('Hello World~!');
</script>- 可以将多行JS代码写到<script>标签中
- 内嵌JS是学习是常用的方式
3. 外部JS文件
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段JS代码独立HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中间不可以写代码
- 适合于JS代码量比较大的情况
2. JavaScript 输入输出语句
为了方便信息的输出,JS1中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框 | 浏览器 |
三、变量导读
1. 变量概述
1.1 什么是变量
白话:变量就是一个装东西的盒子。
通俗:变量是用于存放数据的容器。我们通过变量名获取数据,甚至数据可以修改。
1.2 变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间。
2. 变量的使用
变量在使用时分为两步:1.声明变量 2.赋值
1. 声明变量
//声明变量
var age;//声明一个名称为age的变量
- var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定义的变量名,我们通过变量名来访问内存中分配的空间
2. 赋值
age = 10; //给age这个变量赋值为10
- = 用来把右边的赋值给左边的变量空间中 此处代表赋值的意思
- 变量值时程序员保存到变量空间的值
3. 变量的初始化
var age = 18; //声明变量同时赋值为18
声明一个变量并赋值,我们称之为变量的初始化。
4. 变量语法扩展
1. 更新变量
一个变量被重新赋值后,它原有的值就会被覆盖,变量值将最后一次赋的值为准。
var age = 18;
age = 81; // 最后的结果就是81因为18被覆盖掉了
2. 同时声明多个变量
同时声明多个变量时,只需要写一个war,多个变量名之间使用英文逗号隔开。
var age = 10,name = 'zs',sex = 2;
3. 声明变量特殊情况
5. 变量命名规范
- 由字母(A-Za-Z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge,num01,_name
- 严格区分大小写。var app;和var App;是两个变量
- 不能以数字开头。18age 是错误的
- 不能是关键字,保留字。例如:var,for,while
- 变量名必须有意义。MMD BBD nl——age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
- 推荐翻译网站:有道 爱词霸
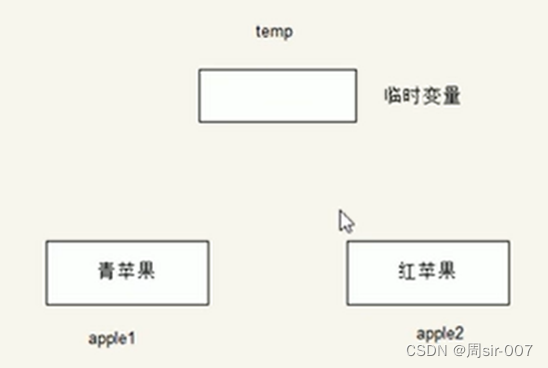
6. 交换两个变量值
图1:

代码:
<script>
// js 是编程语言有很强的逻辑性在里面:实现这个要求的思路 先怎么做后怎么做
// 1.我们需要一个临时变量帮我们
// 2.把apple1 给我们的临时变量temp
// 3.把apple2 里面的苹果给 apple1
// 4.把临时变量里面的值 给 apple2
var temp; // 声明了一个临时变量为空
var apple1 = '青苹果';
var apple2 = '红苹果';
temp = apple1; //把右边给左边
apple1 = apple2;
apple2 = temp;
console.log(apple1);
console.log(apple2);
</script>效果图:

四、数据类型导读
1.数据类型简介
1.1 为什么需要数据类型
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需要内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
1.2 变量的数据类型
变量是用来存储值得所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确认。
1.3 数据类型的分类
JS把数据类型分为两类:
- 简单数据类型(Number,String,Boolean,Undefined,Null)
- 复杂数据类型(object)

 周sir-007
周sir-007








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5万+
5万+
























CSDN-Ada助手: 非常感谢您的分享!持续更新博客是一件非常不易的事情,您的努力和付出一定会得到回报。除了JS引擎和渲染引擎的知识点,您可以进一步探索JavaScript的面向对象编程、异步编程、DOM操作等方面的知识,这些都是实际开发中非常实用的技能。同时,也可以深入了解浏览器的缓存机制、网络协议等相关知识,以便更好地优化网页性能。期待您的更多精彩分享! 如何写出更高质量的博客,请看该博主的分享:https://blog.csdn.net/lmy_520/article/details/128686434?utm_source=csdn_ai_ada_blog_reply2
CSDN-Ada助手: 恭喜你这篇博客进入【CSDN每天最佳新人】榜单,全部的排名请看 https://bbs.csdn.net/topics/614064446。